Как создать SVG из PNG или JPG в Photoshop
В этом уроке TipsMake покажет вам, как конвертировать изображения PNG или JPG в SVG в Photoshop.
Растр и вектор
SVG или масштабируемая векторная графика, как следует из названия, является векторной графикой. Другие форматы, такие как PNG, GIF, JPG, BMP, являются растровой графикой. Основное различие между этими двумя типами заключается в том, что векторы включают стандартные линии (пути), которые делают их масштабируемыми, а растр включает жесткие данные пикселей, поэтому его нельзя масштабировать.
(При изменении размера растрового изображения просто экстраполируйте существующие пиксельные данные. С другой стороны, вектор пересчитает калибровочную линию в целевой размер.)
Но разве это не статья о том, как создать SVG из PNG? Это тоже зависит от изображения. Конечно, вы не можете создать SVG из снимка или детального изображения.
Но для простых изображений с низким уровнем сложности цвета и формы, таких как мультфильмы, значки или плоские конструкции, такие как смайлик ниже, это вполне возможно.

Вам нужно будет создать стандартные линии из изображения, заполнить его и преобразовать в форму, прежде чем вы сможете экспортировать его как SVG.
Как создать SVG из PNG или JPG в Photoshop
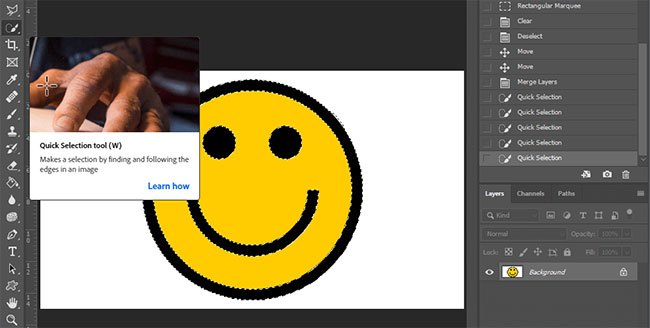
Шаг 1. Откройте изображение в Photoshop и с помощью инструмента «Быстрое выделение» выделите все черные области.

Используйте инструмент Quick Selection, чтобы выделить все черные области.
Шаг 2. После выбора щелкните правой кнопкой мыши и выберите «Создать рабочий путь…».
Шаг 3. Затем в меню «Слой» выберите «Новый слой заливки» и «Сплошной цвет».

Нажмите «Новый слой заливки» и «Сплошной цвет».
Шаг 4. Выберите черный цвет.
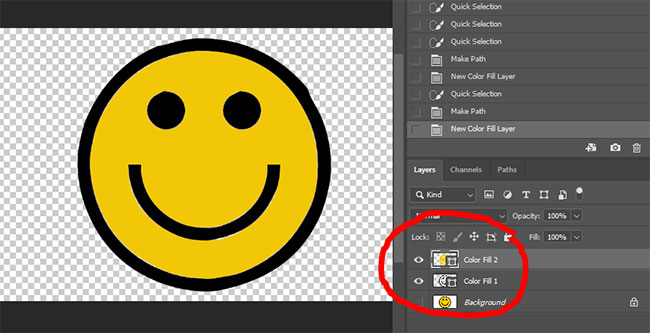
Шаг 5. У вас получится новый слой с черной областью. Но это слой векторной формы.

Шаг 6. Повторите тот же процесс с желтой областью смайлика. Вам нужно будет сделать это для каждого цвета на вашем изображении.

Шаг 7. Когда у вас есть слой-фигура для каждого цвета, выберите «Файл»> «Экспорт»> «Экспортировать как…».
Шаг 8. В верхнем правом раскрывающемся меню выберите SVG в качестве формата. Затем проверьте изображение предварительного просмотра, если все в порядке, нажмите «Экспортировать все».

Готово! Теперь у вас есть SVG-версия изображения PNG, которая расширяется и имеет гораздо меньший размер файла.





