Как создать простой логотип с InkScape
Inkscape – одно из лучших бесплатных приложений SVG (масштабируемая векторная графика). Это делает Inkscape идеальным для создания графических работ, способных сохранять внешний вид независимо от размера. И большая часть этих продуктов – логотипы. Хотя Inkscape предоставляет довольно большой набор инструментов, вы можете создать простой логотип, используя только один или два из этих вариантов.

Поскольку Inkscape – одно из самых популярных графических приложений с открытым исходным кодом, многие дистрибутивы Linux, которые поставляются с этим инструментом, поставляются предустановленными. Если у вас еще нет Inkscape, найдите его в официальном магазине приложений дистрибутива. Если вы не собираетесь использовать команды, в дистрибутивах на основе Debian вы можете установить Inkscape с помощью:
sudo apt-get install inkscape
Простое руководство по созданию логотипа с помощью InkScape
- Направление страницы
- Инструмент линии
- Калибровочная кривая
- Дороги, кривые и перекрестки
- Определить форму
- Больше цветов
- Реалистичный логотип
- Не забудьте сохранить файл!
Направление страницы
По умолчанию в Inkscape для новых документов используется вертикальный режим. Большинство логотипов больше ширины, поэтому лучше располагать страницу по горизонтали.

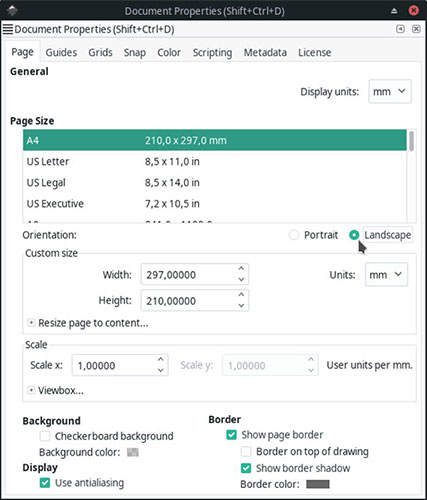
Для этого выберите «Файл»> «Свойства документа» и измените ориентацию прямо из списка «Размер страницы» на горизонтальную.
Инструмент линии

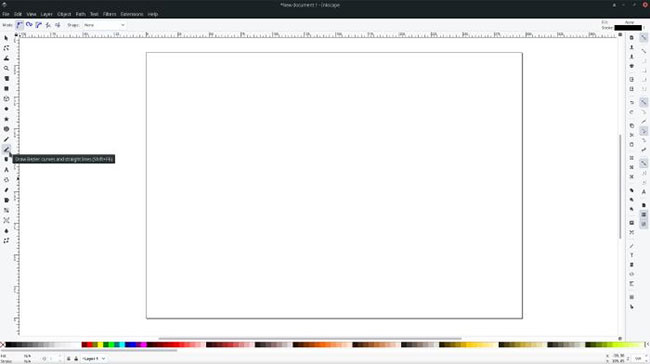
Выберите 12-й инструмент на панели инструментов приложения, изображенный маленьким карандашом с линией, которая выглядит как тень ниже. Или нажмите Shift + F6. Этот инструмент позволяет рисовать прямые линии и кривые Безье.
Калибровочная кривая
Inkscape – и большинство его инструментов – позволяют создавать все, что угодно и где угодно, и начинать с любой точки с пустой страницы. Иногда, как в случае с дизайном логотипов, некоторые ограничения на всю эту свободу могут оказаться весьма полезными. И «ограничения» здесь – это калибровочные кривые.
Использование калибровочных линий может помочь контролировать форму рисунка. Действуя в качестве «магнита», щелчком рядом с этих калибровочных линий изменяет положение точки, перемещая его сразу над опорной линией. Правильное размещение дорожек может превратить их в грубый «каркас», помогая создать окончательный дизайн.

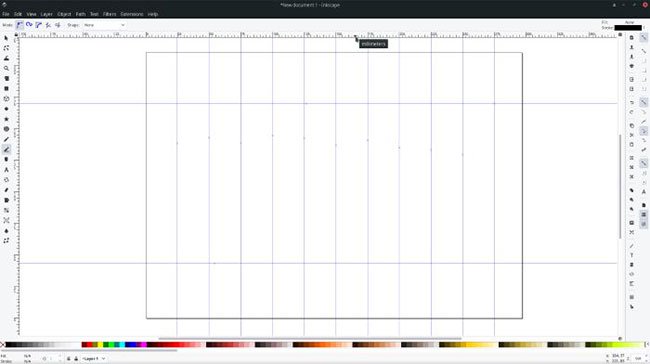
Создавайте тесты производительности в InkScape (как и во многих других приложениях того же типа) с помощью скрытого ярлыка: удерживайте левую кнопку мыши на одной из двух линейок, которые появляются по краям страницы, и перетащите ее в нужную точку. установить калибровочную кривую. В зависимости от того, перетаскиваете ли вы линейку сверху или слева от страницы, вы создадите горизонтальную или вертикальную калибровочную линию.
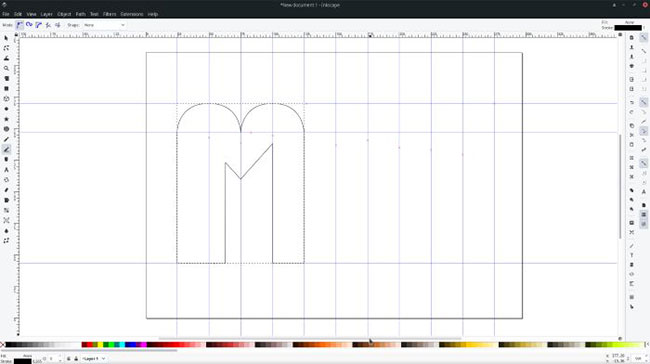
Чтобы сделать дизайн логотипа более удобным, вы должны создать «матрицу» стандартных линий, подобную той, что вы видите на скриншоте выше.
Дороги, кривые и перекрестки
В данном примере в статье разработан трехбуквенный логотип «MTE». Скорее всего, вы захотите создать что-то другое, поэтому вместо того, чтобы давать строгие и конкретные инструкции по расположению и щелчку, в статье будет описано, что было сделано, и почему вы это сделали?
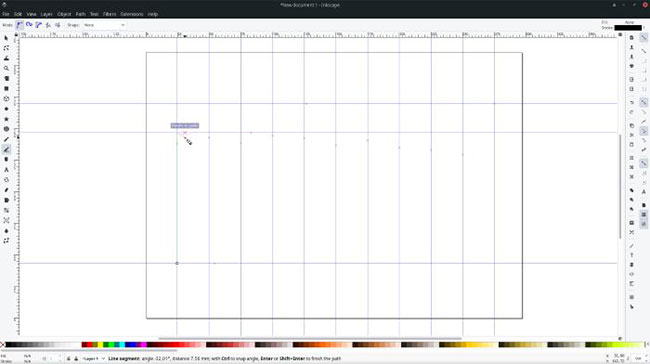
Начните с буквы «м». Как и для большинства букв, вам потребуются как прямые, так и изогнутые линии. Легче начать с простой линии. Например, выберите вертикальную линию в левой части страницы, где вы хотите разместить первую вертикальную линию.
Щелкните пересечение с горизонтальным ориентиром в левом нижнем углу. Затем щелкните пересечение с горизонтальным путем в левом верхнем углу. Результатом является вертикальная линия на вертикальном пути, начинающаяся и заканчивающаяся в точках пересечения с горизонтальными контрольными линиями.

Несмотря на то, что первая строка создана, все еще не завершено: выбранный инструмент все еще активен и ожидает следующего шага. Прокручивая в разные части экрана, вы можете увидеть предварительный просмотр результата следующего щелчка.
Определить форму
Выбранные линии и инструмент кривых Безье создают серию линий и кривых. Каждый новый щелчок означает завершение первой строки и начало следующей.
Чтобы создать кривую вместо прямой, щелкните левой кнопкой мыши, а затем перетащите указатель мыши. Вы увидите на экране, что линия изменится на кривую, кривизна и угол которой определяется положением курсора.
Процесс рисования формы завершается возвращением туда, откуда все началось, с последним щелчком в той же точке в начале.

Определяя линии и кривые с помощью серии последовательных щелчков мышью, вы можете нарисовать практически все, что только можете вообразить. Это вопрос не таланта, а терпения, воли и решимости. Даже если, как в случае с примером, только буква «м».
Больше цветов
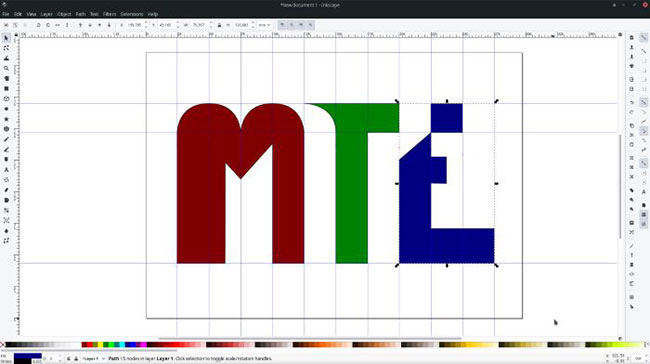
Повторяя предыдущий шаг, в примере были созданы еще две буквы для завершения своего логотипа. Но они белые, точнее, на белом фоне. Это не подходит для логотипа.
Чтобы добавить любую фигуру к цвету, выберите эту фигуру, затем выберите нужный цвет. Все очень просто. Щелкните первый доступный инструмент, отобразите стрелку или нажмите F1 на клавиатуре. Это инструмент выделения. Когда это сработает, вы можете щелкнуть любую фигуру, которую хотите выделить, или щелкнуть левой кнопкой мыши и перетащить вокруг нее прямоугольник.
Вы можете выбрать несколько фигур одновременно, перетаскивая прямоугольники вокруг них или нажимая на них несколько раз, удерживая нажатой клавишу Shift.

Чтобы добавить цвет к любой выбранной форме, щелкните нужную форму на палитре внизу экрана или щелкните и перетащите ее на объект, который вы хотите назначить. Обратите внимание, что в этом конкретном случае второй метод будет назначать цвет только границам букв, потому что они в настоящее время пусты.
Реалистичный логотип
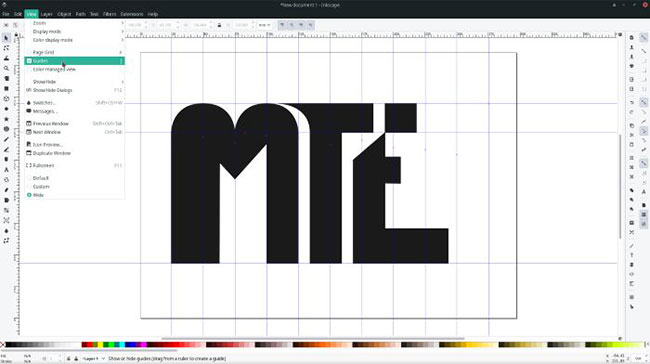
Пример логотипа почти готов. Используя инструмент «Выделение», вы можете взять каждую букву по отдельности и сблизить их. Затем в примере были заменены ранее использовавшиеся яркие цвета на типичный черный, который выглядит более серьезным. Наконец, статья скрывает линии калибровки, отключив их отображение в меню «Просмотр»> «Направляющие», чтобы результаты можно было увидеть без раздражающих линий по всей странице.

Не забудьте сохранить файл!
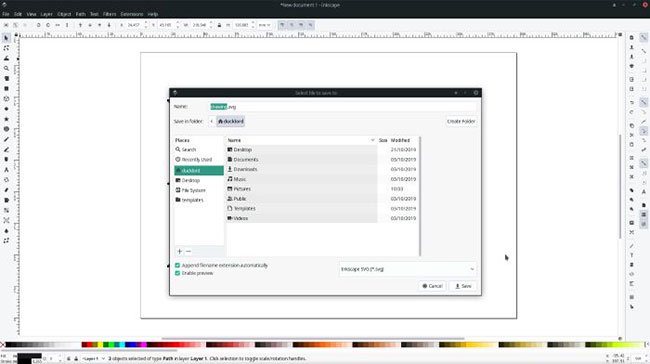
Последний шаг при создании чего-либо – всегда переходить в меню «Файл»> «Сохранить». Inkscape не использует никаких необычных форматов архивов и полностью совместим с широко используемым форматом Scalable Vector Graphics или SVG.

Файлы этого типа хранят графические изображения в форме математических уравнений, поэтому они не изменяются независимо от размера экрана. Также стоит отметить, что все текущие браузеры совместимы, что означает, что вы можете использовать логотип непосредственно в формате SVG на своем веб-сайте. Логотип будет отображаться быстрее, выглядеть лучше и сжиматься лучше, чем файлы JPEG или PNG.
