Как создать мастер-шаблон для презентаций в Figma
Это отличный выбор для тех, кто хочет создать тематическую презентацию или нуждается в реальном стиле брендинга. Продолжайте читать и узнайте, как использовать Figma для создания мастер-шаблонов для презентаций.
1. Как настроить документ Figma для презентаций
Зарегистрируйте бесплатную учетную запись на Figma.com или, если у вас уже есть учетная запись, войдите в систему. Вы можете использовать Figma непосредственно в своем браузере или загрузить настольное приложение.
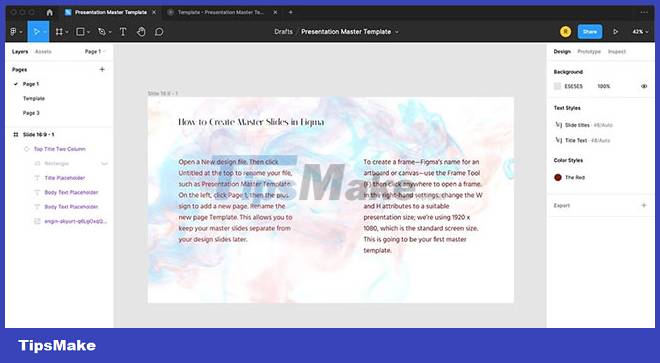
Откройте файл «Новый дизайн», затем нажмите «Без названия» вверху, чтобы переименовать файл, например «Основной шаблон презентации». Слева нажмите «Страница 1», затем нажмите знак «плюс», чтобы добавить новую страницу. Переименуйте новую страницу в «Шаблон». Это позволит вам позже хранить мастер-слайды отдельно от дизайнерских слайдов.

Чтобы создать рамку — название монтажной области или холста в Figma — используйте инструмент «Рамка» (F), затем щелкните в любом месте, чтобы открыть рамку. В правильных настройках измените свойства W и H на соответствующий размер презентации. В примере используется 1920 x 1080, что является стандартным размером экрана. Это будет ваш первый мастер-шаблон.
Дважды щелкните синий заголовок в верхней части фрейма, чтобы переименовать его. Подумайте о макете страницы, который вы планируете, и назовите его соответствующим образом, например, «Верхний заголовок, два столбца» или «Верхний заголовок, правая картинка».
2. Разработайте макет презентации
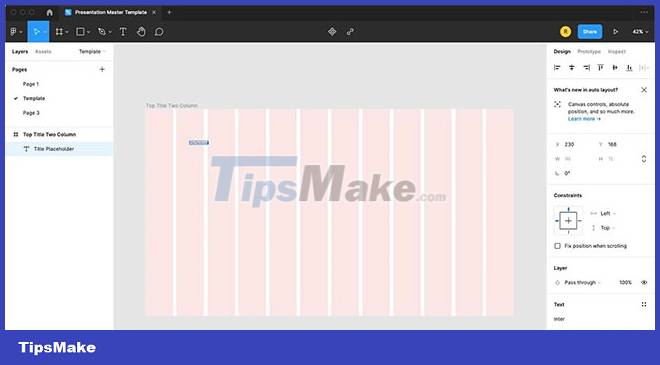
Чтобы помочь с дизайном макета, вы можете использовать сетку макета. Чтобы включить это, выберите свой фрейм, затем на правой панели инструментов нажмите знак «плюс» рядом с Layout Grid. Это откроет красную полупрозрачную сетку поверх вашего дизайна.

Чтобы создать столбцы — это проще в дизайне — щелкните значок сетки с квадратами под сеткой макета, затем нажмите «Сетка» в раскрывающемся меню и выберите «Столбцы». Установите количество на 12, что типично для дизайна экрана. Сетка не сохраняется в окончательный вариант. Вы можете временно отключить или включить сетку с помощью значка глаза или навсегда удалить ее, щелкнув значок минуса рядом с глазом.
Независимо от того, используете ли вы макеты сетки или нет, вы можете начать добавлять основные элементы-заполнители в свой первый макет слайда. В общем, расположение слайдов будет на ваше усмотрение.
3. Создайте двухколоночный текстовый макет

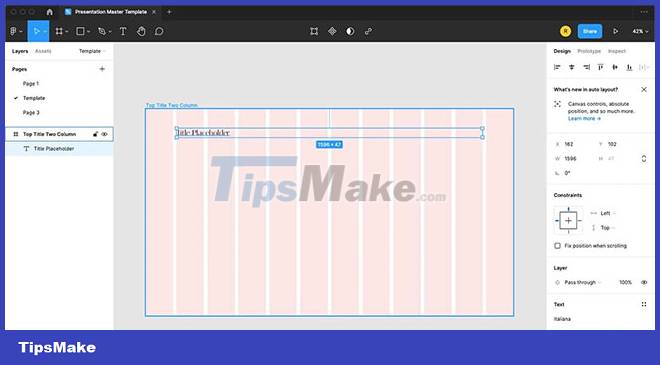
Давайте начнем с дизайна верхнего заголовка и двухколоночного слайда с основным текстом. Чтобы добавить заполнитель заголовка, используйте инструмент «Текст» (T) и введите «Заполнитель заголовка». Размер текста по умолчанию в Figma довольно мал, поэтому, импортировав заполнитель, выделите его и используйте настройки справа, чтобы увеличить размер и выбрать шрифт — при необходимости загрузите шрифт. Вы также можете установить кернинг и другие свойства.

Чтобы соответствовать ширине слайда, увеличьте ширину текстового поля заголовка, щелкнув и перетащив угол вправо. Оставьте запас с каждой стороны. Это означает, что текстовое поле будет содержать заголовки разной длины для будущих презентаций.
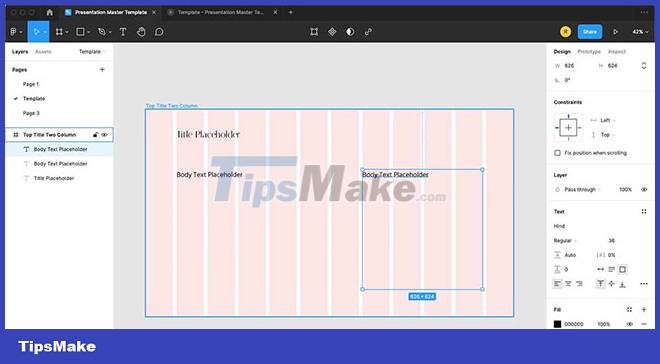
Чтобы добавить основной текст в два столбца, используйте инструмент «Текст» (T) и перетащите текстовое поле вдоль сетки макета, оставив достаточно места для второго столбца того же размера рядом с ним.

Разместив текстовое поле, выберите подходящий шрифт и размер. Выберите текстовое поле и продублируйте его, удерживая клавишу «Option» (Mac) или «Alt» (Windows) при перетаскивании поля. Это создает двухколоночный макет; однако вы можете использовать эту систему для разработки других типов макетов.
4. Добавьте цвет фона или изображение
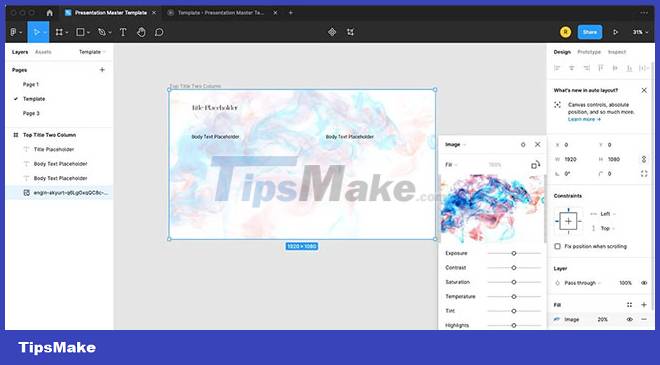
Вы можете установить цвет фона, выбрав рамку и выбрав «Заливка» в правом меню, чтобы выбрать цвет. Но если вы хотите, вы можете использовать изображение или набор изображений в качестве фона. Просто перетащите фоновое изображение из папки в рамку. Вы можете мгновенно изменить его размер, перетащив углы, чтобы они соответствовали рамке.
При использовании изображения в качестве фона убедитесь, что вы размещаете изображение сзади или внизу слоев для каждого слайда, щелкнув правой кнопкой мыши и выбрав «Отправить на задний план» или перетащив изображение вниз на левой панели слоев. .

Чтобы продолжить редактирование изображения, в разделе «Заливка» нажмите «Изображение» в раскрывающемся меню. Вы сможете изменить режим наложения, коэффициент обрезки и другие аспекты. Чтобы изменить непрозрачность, измените процентное значение рядом с раскрывающимся меню.
Для отдельного изображения, отличного от фона, используйте Инструмент «Рамка» (F), чтобы нарисовать рамку там, где вы хотите разместить изображение, и перетащите файл со своего компьютера на рамку. Затем вы можете использовать те же настройки, что и раньше.
5. Как стилизовать текст в Figma
При создании основного шаблона стили текста должны быть одинаковыми для всех слайдов.
Это можно сделать вручную, поместив каждый текстовый элемент одинаково, но если у вас много слайдов, это может быть довольно утомительно. К счастью, вы можете автоматизировать стили текста в Figma.

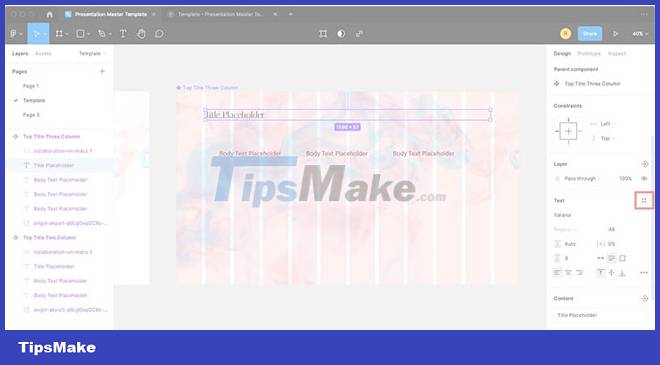
Выделив выделенный текст — например, подписи в предпочитаемом вами стиле, шрифте и размере — щелкните квадрат с четырьмя точками рядом с текстом в меню справа. Щелкните значок плюса, чтобы установить новый стиль.

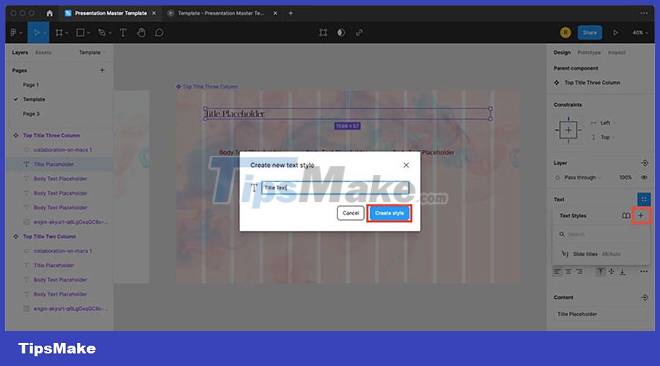
Во всплывающем окне дайте стилю имя, например «Название слайда или основной текст». При разработке других слайдов в этом шаблоне вы можете выбрать стиль, указанный в текстовом меню, выбрав текст и стиль. Чтобы отменить связь стиля и переопределить функцию, щелкните значок неработающей ссылки, который появляется при наведении указателя мыши на заголовок текстового стиля.
То же самое работает и с цветами. Выберите что-нибудь с нужным цветом, затем нажмите кнопки меню Figma и Quick Actions. Введите «Выбрать все с одинаковой заливкой», и он выделит все одним цветом. Затем вы можете установить это как цветовой стиль в меню «Заливка» так же, как вы стилизуете текст. Это хорошо работает для цвета фона, просто выбрав рамку и цвет.
6. Создание компонентов

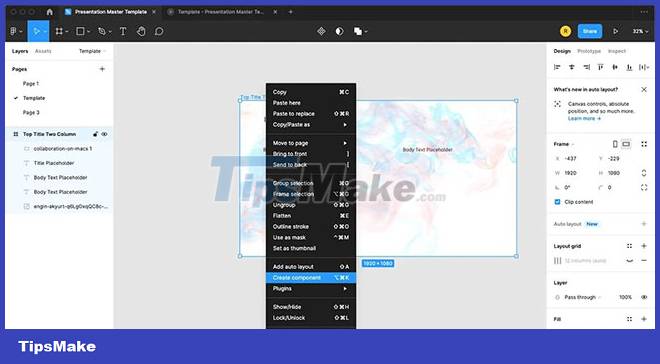
Чтобы иметь возможность использовать ваши шаблоны позже, они должны быть связаны компонентами. Чтобы сделать кадр компонентом, выберите текущий кадр и нажмите Cmd + Option + K (Mac) или Ctrl + Alt + K (Windows).

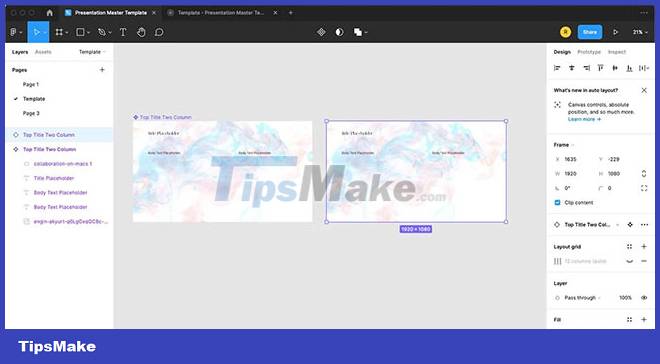
Название фрейма изменится с синего на фиолетовый со значком ромба, чтобы показать, что теперь это элемент. Затем, чтобы продублировать кадр, один раз нажмите Cmd + D (Mac) или Ctrl + D (Windows) и перетащите новый кадр справа от первого кадра.

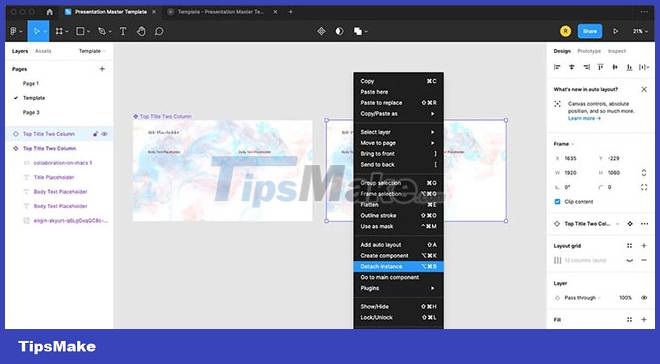
Отделите композицию копии от оригинала, щелкнув правой кнопкой мыши заголовок нового кадра и выбрав «Отсоединить экземпляр». Переименуйте новый слайд с заголовком, соответствующим его макету. Добавьте новый дизайн на слайд, а затем создайте собственный элемент, нажав Cmd + Option + K (Mac) или Ctrl + Alt + K (Windows). Этот процесс необходимо выполнять каждый раз, когда вы создаете новый слайд.
При разработке макета для каждого нового слайда используйте готовые текстовые и цветовые стили, чтобы сэкономить время. Завершите этот процесс с любым количеством базовых слайдов, убедившись, что все они имеют описательные названия.
7. Как использовать мастер-слайды

Чтобы использовать слайды для будущего дизайна, выберите «Страница 1» в меню «Страницы» — с шаблоном под собственным заголовком — и создайте рамку подходящего размера для новой презентации. Затем слева щелкните Ресурсы > Локальные компоненты, где находятся ваши шаблоны слайдов. Перетащите шаблоны слайдов в новую рамку и отцентрируйте ее. Отредактируйте заполнитель для вашего контента.
Следуйте тому же процессу, пока ваша презентация не будет завершена.
Вы можете передать свои мастер-шаблоны товарищам по команде или коллегам, оставить их для личного использования или даже продавать в виде дизайнерских пакетов. Хотя поначалу создание мастер-шаблона слайдов может показаться сложной задачей, это поможет повысить производительность при работе над созданием будущих презентаций на Figma, сэкономив вам много драгоценного времени.





