Как использовать Inspect Element в Firefox для проверки веб-сайта
Если вы хотите узнать структуру веб-сайта, вы можете использовать службу браузера Inspect. В Google Chrome есть инструмент Inspect, а в Firefox есть аналогичный инструмент. Инструмент Firefox Inspect Element может помочь вам проверить фон работы веб-сайта, включая используемые элементы HTML, CSS, задержку загрузки элементов и архивы, такие как файлы cookie.
- 5 интересных функций HTML и CSS, которых стоит ждать в 2018 году
Опытные разработчики могут не увидеть ничего нового в этом инструменте, но новые и обычные пользователи Интернета могут найти что-то интересное и новое о возможностях Firefox, файлах и структуре, скрытой под каждым сайтом в Интернете.
Установите инструмент Inspect Element
Если вы используете Firefox, вам не нужно делать никаких настроек, потому что этот инструмент уже встроен в этот браузер. Если вы еще не использовали Firefox, вы можете посетить его страницу загрузки, чтобы загрузить последнюю версию. Загрузите установочный файл как обычно и дважды щелкните его или коснитесь, если на смартфоне.
Большинство дистрибутивов Linux поставляются с предустановленным Firefox или имеют копию в пакете программного обеспечения, поэтому пользователи могут легко установить его.
Откройте инструмент «Проверить элемент».
После установки Firefox вы можете найти его инструмент тестирования, щелкнув правой кнопкой мыши любой элемент на сайте. Затем вы увидите раскрывающееся меню, как показано ниже, и выберите пункт «Проверить элемент», расположенный в нижней части списка.

Как компонент инструмента Inspect Element
Инспектор вкладок
Нажмите «Проверить элемент», чтобы открыть инструмент тестирования в нижней части экрана, и он отобразит вкладку «Инспектор». Включите каждый раз, когда вы нажимаете на элемент, он будет отображаться в центре инструмента и при наведении курсора на этот элемент, так как пример на иллюстрации – это элемент
, Инспектор выделит элемент на экране веб-страницы.

Это позволяет легко отслеживать проверяемые элементы. Кроме того, это упрощает поиск различных элементов элемента. Если вы посмотрите справа от Inspector, вы увидите свойства тега
, включая его настройки, такие как поля, отступы, границы, размер шрифта и вертикальное выравнивание.
По-прежнему на этой правой панели вы увидите свойства, которые он наследует от других элементов. Вы даже можете изменить свойства в этом окне и увидеть, как они отображаются в сети в режиме реального времени.
Редактор стилей вкладок
Затем вы можете открыть для себя каскадные таблицы стилей (CSS), щелкнув Редактор стилей в верхней части панели инструментов, чтобы открыть новый диалог с тремя новыми таблицами в нижней части экрана.

Здесь вы можете увидеть два файла таблицы стилей DuckDuckGo, используемые в качестве элементов первой выбранной таблицы стилей, и различные правила «@media» этой таблицы, настраивающие дизайн ответа для экранов меньшего размера и большего размера.
Вы можете редактировать эти две таблицы стилей, как в разделе «Инспектор». В этом случае вы можете выбрать множество правил из 1262 правил в первой таблице стилей.
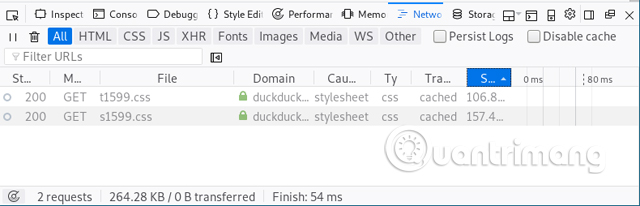
При переходе к «Монитору сети» на панели инструментов вы увидите требования сайта для этих файлов и их статус. На этой вкладке могут отображаться другие элементы, такие как изображения и шрифты, и вы можете видеть все эти запросы и размер каждого файла после обработки запроса.

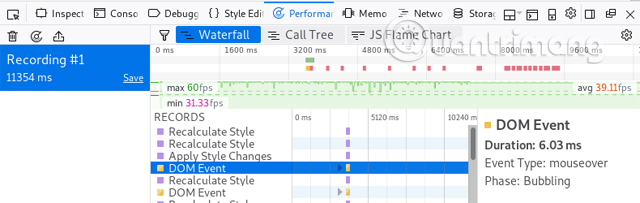
Производительность вкладки
Когда вы открываете вкладку «Производительность», вам нужно нажать кнопку «Начать запись производительности», чтобы Инспектор собрал информацию. Через несколько секунд он обнаружит частоту кадров в секунду (FPS) работающей веб-страницы, происходящие события объектной модели документа (DOM) и пересчитает свойства в соответствии с правилами пересчета стилей (CSS) со временем загрузки элементов ( обычно в миллисекундах).
- Лучшие инструменты для нагрузочного тестирования веб-сайтов, доступные сегодня

Для этого сайта вы увидите выделенные события DOM, наведите курсор мыши, загрузка займет 6,03 миллисекунды, средняя скорость этого сайта составляет 39 кадров в секунду, а график отображает временной диапазон. Для некоторых событий обратная связь достигает 9000 миллисекунд.
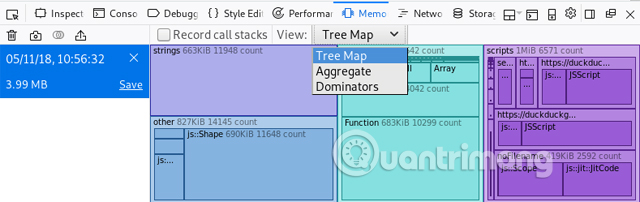
Вкладка Память
На вкладке «Память» вам также необходимо нажать кнопку «Сделать снимок» для сбора информации. В этом примере он собирает карту событий, показывающую, что в память попадают строки размером примерно 600 КБ, объекты размером 1 МБ и сценарии размером 1 МБ. Вы можете использовать разные способы просмотра одних и тех же элементов, щелкнув раскрывающееся меню и выбрав Древовидную карту, как показано ниже.

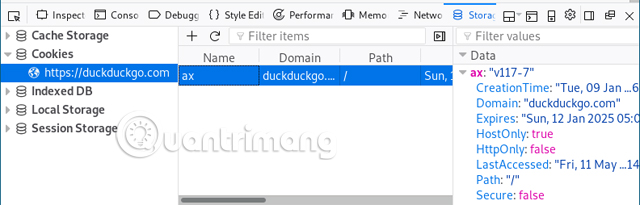
Вкладка Хранилище
Наконец, когда вы перейдете на вкладку «Магазин», вы увидите ряд постоянных файлов, которые веб-сайт на вашем компьютере представляет собой файлы cookie.

Глядя на изображение выше, вы можете увидеть на правой панели, что срок действия этого конкретного файла cookie истекает в середине следующего десятилетия (т. Е. 12 января 2025 г.).
Есть много вещей, которые вы можете изучить с помощью этого инструмента Inspect Element. Найдите минутку, чтобы изменить HTML-элемент веб-страницы, посетите несколько разных веб-сайтов, чтобы узнать время загрузки, найдите количество файлов cookie, хранящихся на определенном веб-сайте на вашем устройстве, и т. Д.
Надеюсь, этот инструмент поможет вам лучше понять структуру и компоненты веб-сайта, чтобы он мог понять или начать процесс написания вашего кода.
Узнать больше:
- Проверить элемент: как временно отредактировать любой веб-сайт?
- Бесплатный инструмент анализа веб-сайтов
- Инструкция, как проверить жизнь сайта





