Создавайте текстовые эффекты, такие как постер фильма “Звездные войны”, в Photoshop.
Если вы хотите создать текстовые эффекты, такие как слова в постере фильма «Звездные войны», сделайте изображение более ярким и ярким. Не нужно вдаваться в детали или загружать какое-либо другое программное обеспечение, вы можете использовать эффекты Photoshop для создания желаемого текстового эффекта.
1. Создать фон
Шаг 1:

Создайте новый фон размером 950 х 950 пикселей. Затем откройте изображение неба на заднем плане, создайте, отредактируйте и измените его размер по мере необходимости, чтобы создать фоновый слой.
Шаг 2:

Дважды щелкните только что созданный слой изображения, чтобы применить эффект наложения цвета. Измените режим наложения на Умножение, а цветовой код измените на цветовой код # a6a6a6.
Шаг 3:

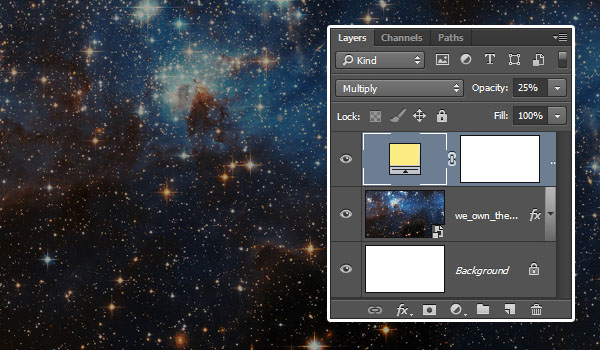
Чтобы немного затемнить изображение, щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели и выберите «Сплошной цвет».
Шаг 4:

Используйте цветовой код # fced82, затем измените Режим наложения слоя на Умножение и Непрозрачность на 25%.
2. Создайте текст
Шаг 1:

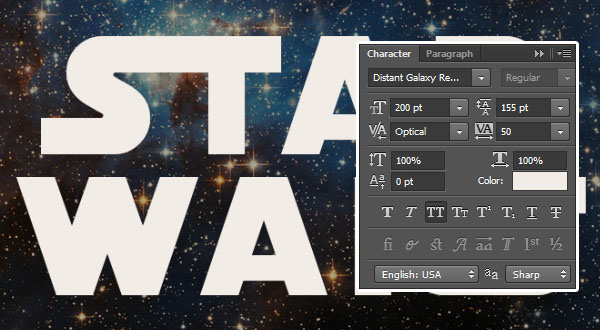
Создайте текст, используя шрифт SF Distant Galaxy. Буквы S и T в начале и в конце прописными буквами.
Откройте панель символов (Окно> Персонаж), чтобы изменить некоторые настройки:
- Цветовой код – # f2ece6.
- Размер 200 пт
- Ведущий – 155 пт
- Установка отслеживания на 50
Шаг 2:
Отрегулируйте значение кернинга для нескольких символов. Щелкните раздел между двумя символами и введите желаемое значение.

Значение, используемое на иллюстрации выше:
- СТ: – 50
- AR (обоими символами): 50
- RS: – 50
3. Отрегулируйте форму текста.
Шаг 1:

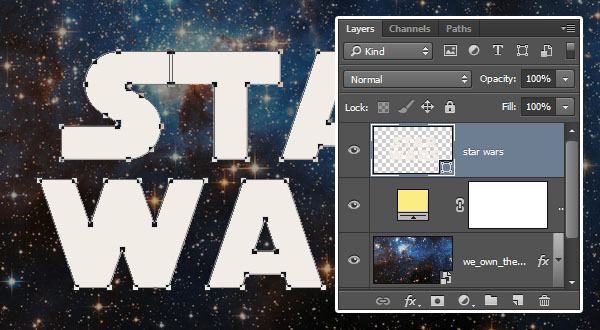
После того, как вы создали текст, перейдите в «Тип» и выберите «Преобразовать в форму».
Шаг 2:

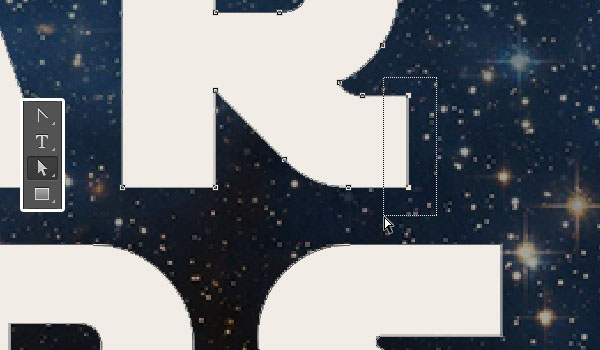
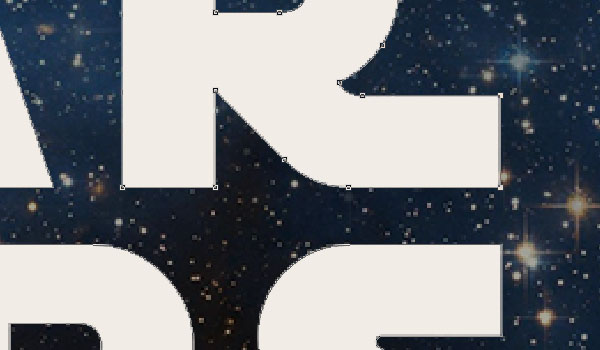
Выберите инструмент Direct Selection Tool, затем удерживайте и перетащите мышь, чтобы выбрать 2 точки привязки на конце буквы R.
Шаг 3:

Нажмите кнопку со стрелкой вправо, чтобы переместить точки справа, пока они не совпадут с буквой S внизу.
Шаг 4:

Выберите левую опорную точку S и нажимайте клавишу со стрелкой влево, пока она не совместится с буквой W ниже.
Шаг 5:

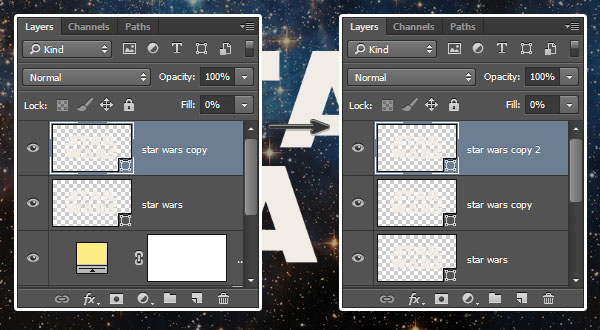
Дублируйте слой-фигуру, измените значение Заливки копируемого слоя на 0 и продублируйте слой еще раз.
4. Создайте стиль для исходной формы слоя.
Дважды щелкните исходную форму слоя, чтобы добавить стиль слоя ниже:
Шаг 1:

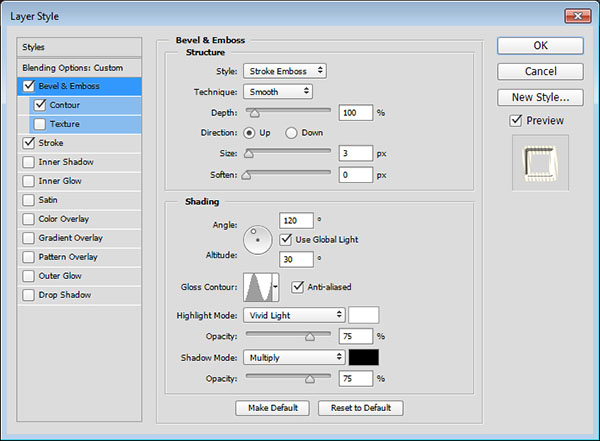
Выберите Bevel and Emboss и установите:
- Стиль: тиснение инсульта
- Размер 3
- Контур глянца: гауссовский – инверсный
- Установите флажок Сглаживание.
- Режим выделения: яркий свет
Шаг 2:

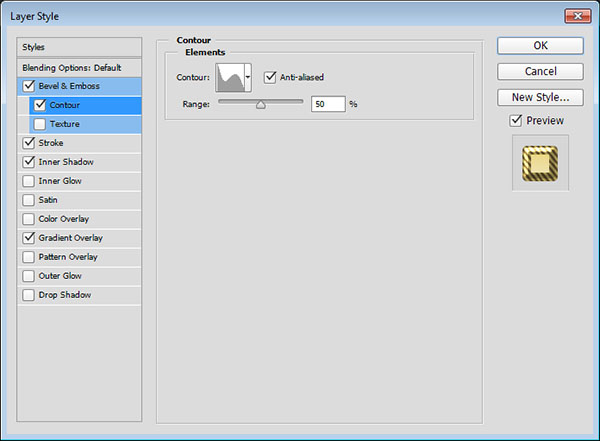
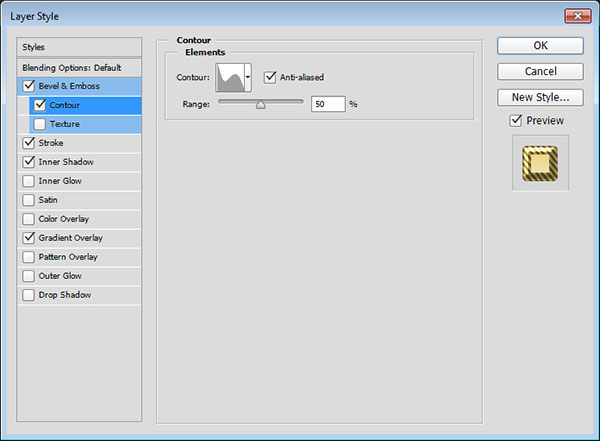
Выберите Контур и установите:
- Контур: скользящий склон – нисходящий
- Установите флажок Сглаживание.
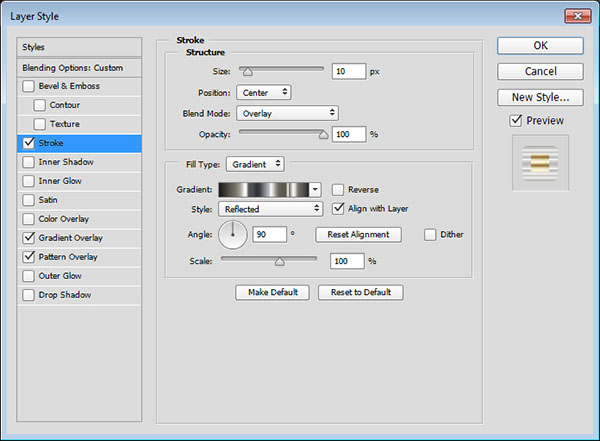
Шаг 3:

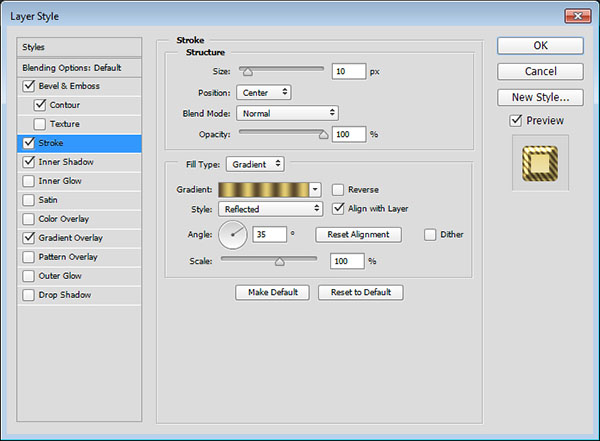
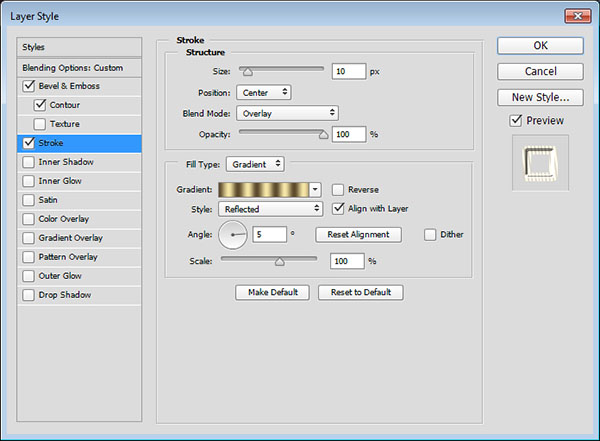
Выберите Stroke и установите:
- Размер: 10
- Позиция: Центр
- Тип заливки: градиент
- Стиль: отраженный
- Угол: 35
- Используйте Golden Dial Top X11, чтобы заполнить градиент, затем щелкните поле Gradient для редактирования.
Дважды щелкните по каждому световому интервалу Color Stop и используйте цветовой код # e1ca71 для замены кода # f5e5a6.
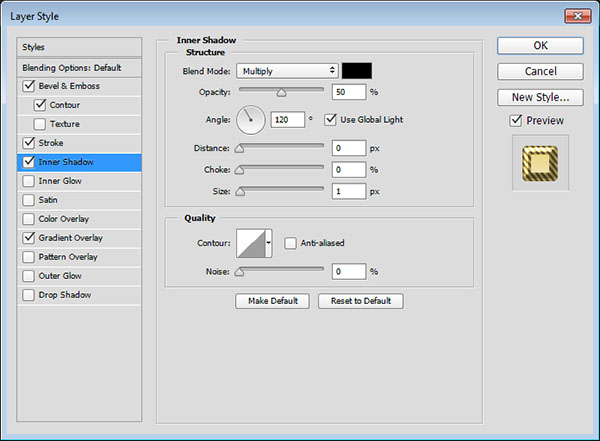
Шаг 4:

Выберите Inner Shadow и установите:
- Непрозрачность: 50%
- Расстояние: 0
- Размер: 1
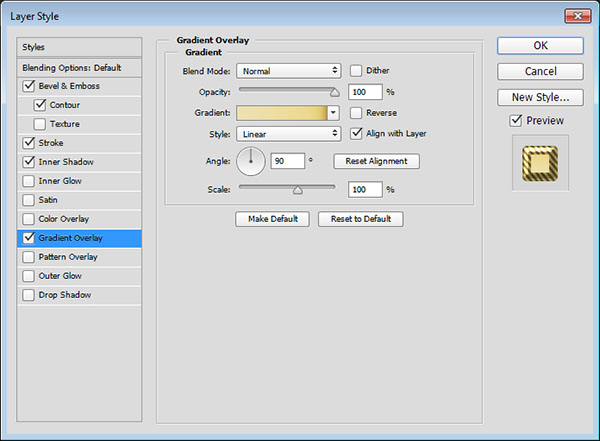
Шаг 5:

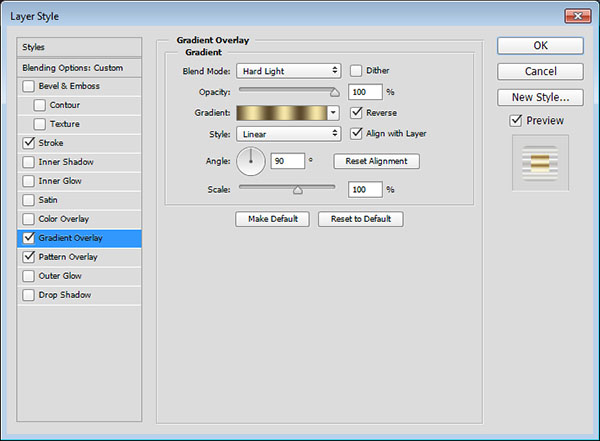
Выберите Gradient Overlay и установите:
- Щелкните мышью на поле градиента, чтобы создать градиент.
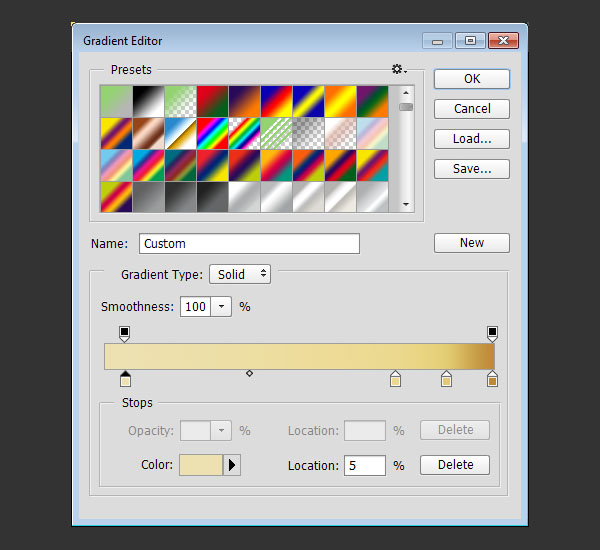
Шаг 6:

Вы можете щелкнуть под полосой градиента, чтобы добавить цветовые отметки, каждая цветовая отметка, которую вы нажимаете, чтобы изменить значения цвета и местоположения.
Или вы можете нажать «Остановить непрозрачность» над полосой градиента, чтобы настроить значения «Непрозрачность» и «Местоположение».
Используйте значение в Color – Location:
- # ede1b1: – 5%
- # ecd98f: – 75%
- # e1ca71: – 88%
- # be8936: – 100%
Наконец, измените значение Location для Opacity Stop на 5%.
После завершения:

5. Создайте стиль для первой копии текстового слоя.
Дважды щелкните первую копию формы слоя, чтобы добавить стиль слоя:
Шаг 1:

Выберите Stroke и установите:
- Размер: 10
- Позиция: Центр
- Режим наложения: наложение
- Тип заливки: градиент
- Стиль: отраженный
- Угол: 90
- Используйте кран 110, чтобы заполнить градиент
Шаг 2:

Выберите Gradient Overlay и установите:
- Режим наложения: Жесткий свет
- Введите в поле “Обратный”
- Используйте Gold Dial Tops X7 – под углом, чтобы заполнить градиент
Вы можете щелкнуть и перетащить мышь внутри поля градиента, чтобы отрегулировать положение текста, которое вы хотите.
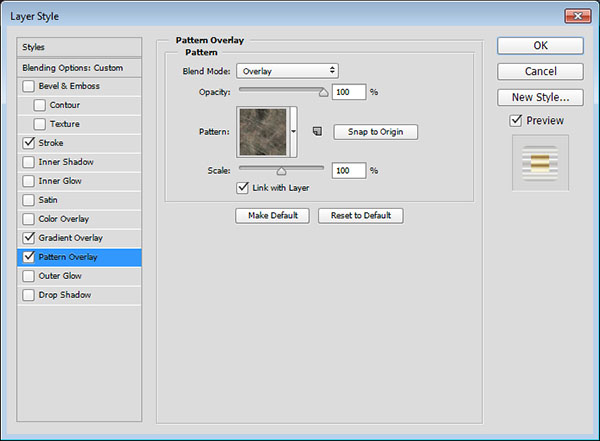
Шаг 3:

Выберите Pattern Overlay и установите:
- Режим наложения: наложение
- Узор: metal_6-512px.jpg
После завершения редактирования новый слой будет выглядеть как на картинке ниже:

6. Создайте стиль для второй копии текстового текста.
Дважды щелкните по второй копии формы слоя, чтобы добавить стиль слоя:
Шаг 1:

Выберите Bevel and Emboss и установите:
- Стиль: тиснение инсульта
- Размер 3
- Контур глянца: кольцо
- Установите флажок Сглаживание.
- Режим выделения: яркий свет
Шаг 2:

Выберите Контур и установите:
- Контур: Бухта – Глубокая
- Установите флажок Сглаживание.
Шаг 3:

Выберите Stroke и установите:
- Размер: 10
- Позиция: Центр
- Режим наложения: наложение
- Тип заливки: градиент
- Стиль: отраженный
- Угол: 5
- Используйте Golden Dial Top X11, чтобы заполнить градиент
После создания стиля слоя для второй копии текстового текста цветовой эффект слоя выглядит более ярким.

7 Добавьте эффект Outer Glow (создайте свет позади слоя).
Шаг 1:

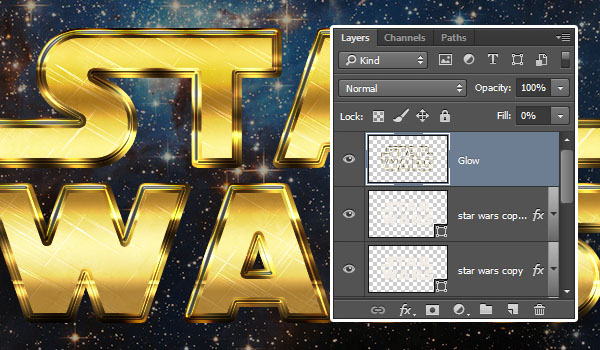
Дублируйте вторую копию формы слоя, затем щелкните правой кнопкой мыши и выберите «Растрировать стиль слоя».
Переименуйте Rasterize Layer Style в Glow и измените значение Fill на 0.
Шаг 2:

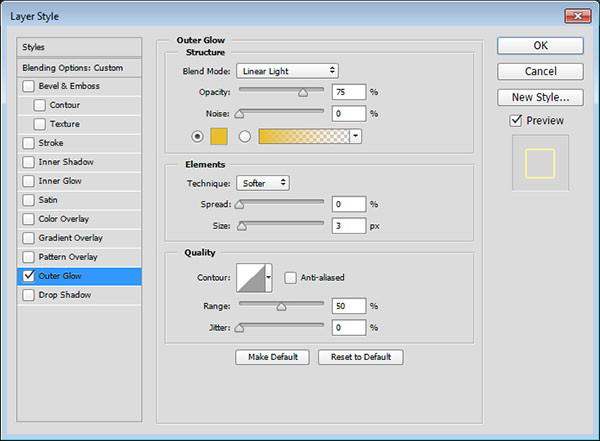
Дважды щелкните слой Glow, чтобы добавить эффект Outer Glow (создать свет позади слоя) и установите его:
- Режим наложения: линейный свет
- Цвет: # e7bf2a
- Размер 3
Текст после добавления эффекта Outer Glow будет выглядеть более блестящим.

8. Добавьте эффект бликов.
Шаг 1:

Установите цветовой код переднего плана на # ead994, затем выберите инструмент «Кисть», выберите S и F-12 в наборе кистей «Звезды и блики».
Шаг 2:
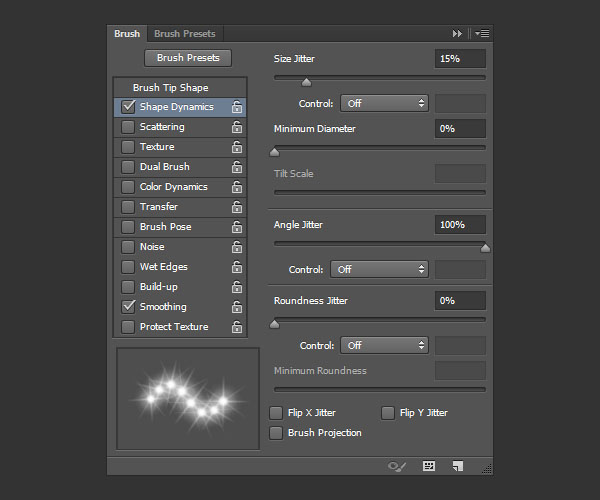
Откройте панель «Кисть» (панель «Кисть») («Окно»> «Кисть») и измените настройки под вкладкой «Динамика формы», как показано ниже:

Шаг 3:

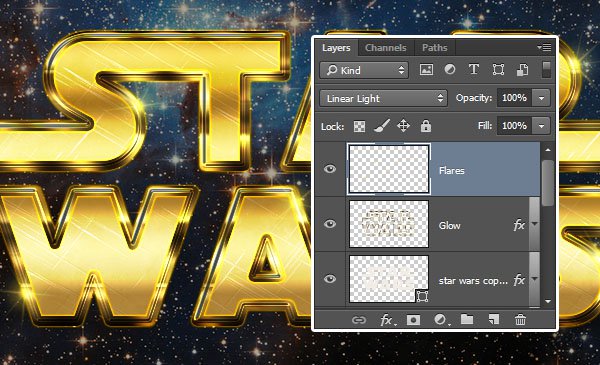
Уменьшите размер кисти до желаемого значения, создайте новый слой поверх всех слоев, которые вы создали на предыдущих шагах, назовите его Flares и измените режим наложения на Linear Light.
Узнайте больше:
14 простых шагов для создания эффекта снега на фото
Как создать снежинки в фотошопе
Учебник по созданию эффекта сверкающего снега с помощью кисти Photoshop
Удачи!






