Как вставить HTML в письмо Outlook
В руководстве показано, как добавлять HTML в сообщения электронной почты в любой версии Outlook 365, 2021, 2019, 2016 и более ранних.
Встраивание HTML в Outlook может значительно повысить визуальную привлекательность и функциональность ваших сообщений. Представьте себе, что вы преобразуете свои электронные письма из обычного текста в визуально ошеломляющие, профессиональные сообщения, которые привлекают внимание вашей аудитории с самой первой строки. Независимо от того, отправляете ли вы новостную рассылку, рекламное электронное письмо или индивидуально разработанное сообщение, HTML-код может сыграть решающую роль.
Ниже приведено пошаговое руководство по добавлению HTML в Outlook, которое позволит вашим сообщениям выделиться среди переполненного почтового ящика.
Примечание. В этой статье рассматривается классический настольный Outlook для Windows. К сожалению, в новом приложении Outlook и Outlook в Интернете нет возможности встраивать HTML в электронные письма.
Проблемы со вставкой HTML в Outlook 365 – 2016
При добавлении HTML в современные версии Outlook 365 – 2016 пользователи могут столкнуться с некоторыми трудностями.
После создания потрясающего HTML-дизайна в выбранном вами редакторе следующим шагом будет его интеграция в сообщение Outlook. К сожалению, простой метод копирования-вставки нежизнеспособен, поскольку он имеет тенденцию искажать структуру HTML, что приводит к менее чем желаемому результату.
В Outlook 2013 и более ранних версиях в диалоговом окне «Прикрепить файл» имелась удобная опция «Вставить как текст», что позволяло легко включать HTML-контент в электронные письма.

Однако в современных версиях Outlook 365, 2021, 2019 и 2016 эта опция больше не существует. В настоящее время диалоговое окно «Вставить файл» (доступное через вкладку «Сообщение» > «Прикрепить файл») позволяет только прикреплять файл или вставлять ссылку на общие файлы из облачных хранилищ, таких как OneDrive.

К счастью, вы все еще можете вернуть классическую функцию «Прикрепить файл» в Outlook. Это позволит вам вставлять HTML-контент непосредственно в сообщение, сохраняя все предполагаемое форматирование и визуальный стиль. В следующих разделах показано, как это можно сделать.
Вставка HTML в Outlook
Внедрение HTML в электронные письма Outlook по сути представляет собой двухэтапный процесс:
- Добавьте кнопку «Прикрепить файл» с опцией «Вставить как текст» на ленту Outlook или на панель быстрого доступа (однократная настройка).
- Используйте эту кнопку для вставки HTML-контента в ваши сообщения.
Добавить кнопку «Прикрепить файл» на ленту Outlook
Чтобы настроить ленту Outlook с помощью кнопки «Прикрепить файл», выполните следующие действия:
- Создайте новое сообщение. Вам необходимо получить доступ к командам ленты для окна «Составить сообщение», которые отличаются от главного окна Outlook. Поэтому начните с нажатия «Новое письмо» на вкладке «Главная» или используйте сочетание клавиш Ctrl + N.
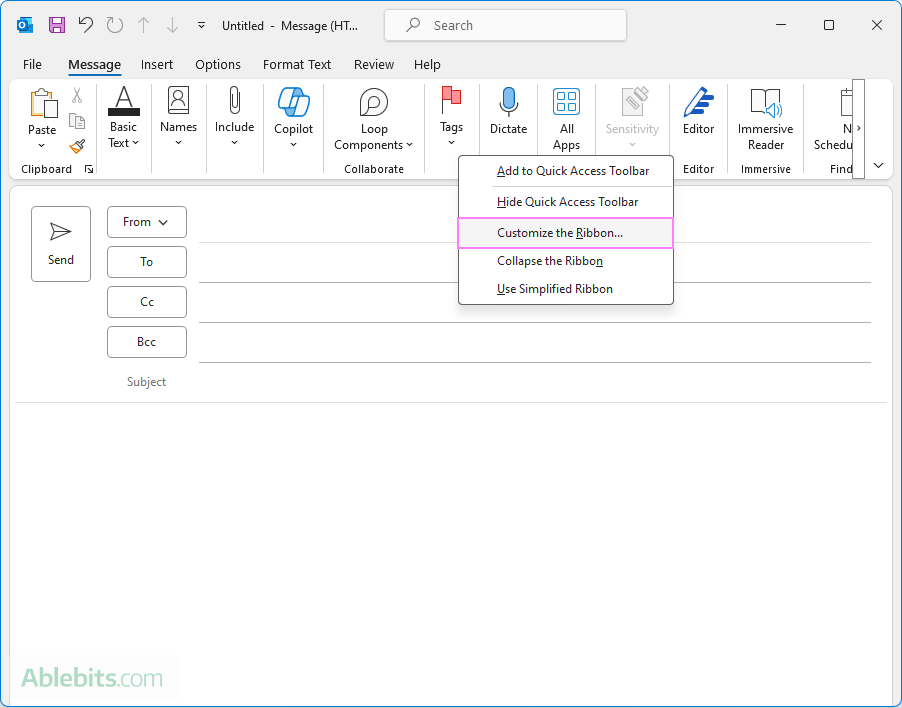
- Настройте ленту. В окне нового сообщения щелкните правой кнопкой мыши ленту и выберите Настроить ленту… в контекстном меню.

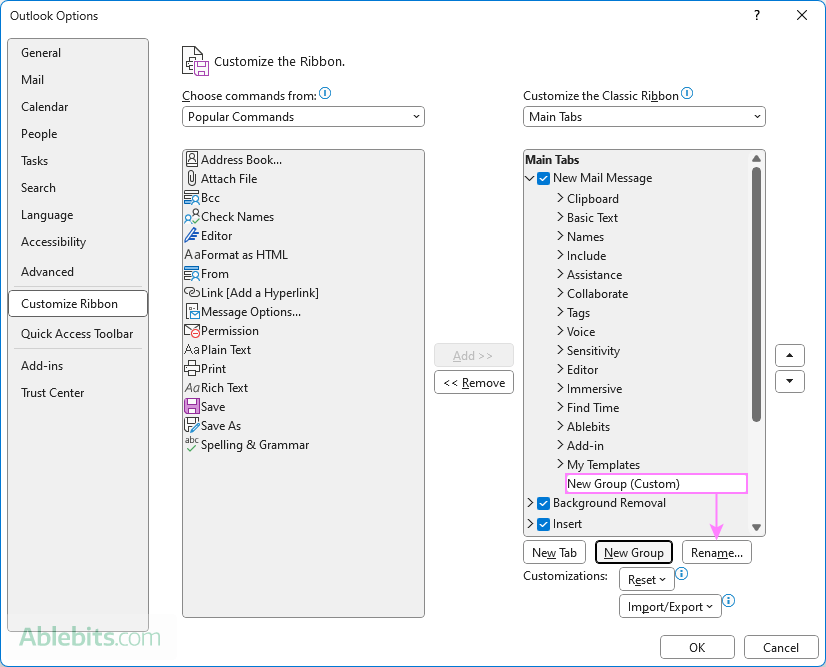
- Добавить пользовательскую группу. Поскольку пользовательские команды можно добавлять только в пользовательские группы, создайте новую группу на вкладке «Новое почтовое сообщение» или на любой другой вкладке, которую вы предпочитаете.

- Переименуйте пользовательскую группу. Выберите новую группу и нажмите кнопку «Переименовать», чтобы дать ей подходящее имя, например «Вставить HTML».

- Добавьте команду «Прикрепить файл».
- В раскрывающемся списке «Выбрать команды из» выберите «Все команды».
- Прокрутите вниз и найдите Прикрепить файл. Вы увидите два похожих варианта — с многоточием (…) и без него. Обязательно выберите второй вариант без трех точек.
- Убедитесь, что ваша пользовательская группа выбрана в списке вкладок справа.
- Нажмите кнопку «Добавить», чтобы поместить команду «Прикрепить файл» в пользовательскую группу.

- Сохраните изменения. После успешного добавления кнопки «Прикрепить файл» нажмите «ОК», чтобы сохранить изменения и закрыть диалоговое окно.

После выполнения этих шагов на ленте Outlook появится настраиваемая кнопка «Прикрепить файл», позволяющая вставлять HTML-код непосредственно в электронные письма.
Добавить кнопку «Прикрепить файл» на панель быстрого доступа (необязательно)
Помимо настройки ленты, вы также можете добавить пользовательскую кнопку «Прикрепить файл» на панель быстрого доступа (QAT), чтобы увидеть, какой вариант вам удобнее. Вот краткое описание шагов:
- Создайте новое письмо. Как и в случае с лентой, QAT отличается в главном окне Outlook и окне создания сообщения. Поэтому начните с создания нового письма, чтобы получить доступ к соответствующим командам QAT.
- Настройте панель быстрого доступа. В верхнем левом углу окна создания сообщения щелкните правой кнопкой мыши панель быстрого доступа и выберите в контекстном меню пункт «Настроить панель быстрого доступа…».

- Добавьте кнопку «Прикрепить файл» в QAT:
- Выберите Все команды из раскрывающегося списка Выбрать команды из.
- В списке команд найдите и выберите команду «Прикрепить файл» со значком скрепки и без многоточия.
- Нажмите «Добавить», чтобы включить команду «Прикрепить файл» в панель быстрого доступа.

- Сохраните изменения. Нажмите OK, чтобы сохранить настройки и закрыть диалоговое окно.
Теперь кнопка «Прикрепить файл» будет легкодоступна на панели быстрого доступа Outlook.

Помните, что настройка панели быстрого доступа — это вопрос личных предпочтений. Поэкспериментируйте с размещением ленты и QAT, чтобы найти то, что подходит вам лучше.
Вставьте HTML в электронное письмо
Теперь, когда ваша пользовательская кнопка «Прикрепить файл» готова, вы можете без труда вставлять HTML-код в сообщения Outlook.
- Создать электронное письмо. Начните составлять новое сообщение или ответьте на существующее.
- Установите формат HTML. Перейдите на вкладку Формат текста и в группе Формат выберите HTML. Это гарантирует, что ваше письмо будет отформатировано для поддержки кода HTML.
- Используйте пользовательскую кнопку Прикрепить файл. Щелкните значок Прикрепить файл (скрепка) на панели быстрого доступа или перейдите в группу ленты, куда вы добавили свою пользовательскую кнопку, и щелкните ее. Помните, что крайне важно использовать пользовательскую кнопку, а не собственную кнопку Прикрепить файл на вкладке Сообщение, так как в последней отсутствует опция Вставить как текст.

- Вставьте HTML-файл. В открывшемся диалоговом окне выберите HTML-файл. В правом нижнем углу нажмите стрелку вниз рядом с опцией Вставить и выберите опцию Вставить как текст.

И все! Ваш HTML-контент теперь вставлен в тело сообщения, сохраняя его исходное форматирование и структуру. Всегда проверяйте свое электронное письмо, чтобы убедиться, что HTML выглядит так, как ожидалось, прежде чем отправлять его получателям.

Добавить HTML-шаблон электронной почты в Outlook
Если вы загрузили хороший шаблон HTML-письма из интернет-ресурса или хотите сохранить свой собственный HTML-файл в качестве шаблона в Outlook, вы можете сделать это следующим образом:
- Добавьте HTML в электронное письмо. Используйте пользовательскую кнопку «Прикрепить файл», как описано ранее, чтобы встроить HTML-контент в сообщение.
- Сохраните письмо как шаблон .oft. Следуйте руководству по созданию шаблонов писем Outlook, чтобы сохранить сообщение как шаблон .oft.
Однако доступ к шаблонам .oft в Outlook — довольно утомительный многошаговый процесс. Это может быть обременительно, особенно если вы часто отправляете HTML-письма. К счастью, есть более быстрый и удобный подход.
Создайте общий шаблон HTML-письма в Outlook
Добавив наши общие шаблоны электронной почты в Outlook, вы сможете создать шаблон электронной почты на основе HTML всего за несколько щелчков мыши и секунд:
- Создайте новый шаблон. На панели Shared Email Templates выберите папку, в которой вы хотите разместить шаблон, и нажмите кнопку New Template.

- Откройте HTML Editor. В редакторе шаблонов щелкните значок «Просмотр HTML».

- Вставьте HTML-код. Скопируйте HTML-код вашего шаблона электронной почты из Блокнота или предпочитаемого вами редактора. Затем вставьте его в окно Просмотр HTML и сохраните шаблон.

Ваш прекрасный HTML-шаблон электронной почты готов! Когда вам нужно будет его использовать, просто нажмите кнопку «Вставить». Шаблон будет вставлен в сообщение мгновенно, готовый к отправке и поразит получателей своим профессиональным и изысканным видом.

Совет. Кроме того, вы получите коллекцию профессионально разработанных настраиваемых шаблонов на основе HTML (8 макетов и 14 цветовых тем), идеально подходящих для информационных бюллетеней и захватывающих рекламных акций.
Хотите попробовать? Загрузите бесплатная ознакомительная версия из Microsoft AppStore и наслаждайтесь его универсальностью во всех приложениях Outlook и на всех платформах: Windows и Mac, классическая и новая, настольная и веб-версия.
Советы по созданию HTML-писем в Outlook
При отправке HTML-сообщений в Outlook важно учитывать совместимость и представление в различных почтовых клиентах. Вот несколько советов, чтобы обеспечить правильное отображение HTML:
- Используйте встроенный CSS. Для лучшей совместимости с различными почтовыми клиентами, особенно с различными версиями Outlook, используйте встроенный CSS вместо внешних таблиц стилей. Ограниченная поддержка Outlook определенных свойств CSS означает, что современные методы веб-макетирования, такие как Flexbox, CSS Grid и некоторые свойства модели блока DIV, часто отображаются неправильно.
- Используйте таблицы. Хотя использование таблиц для размещения текста считается устаревшим в современном веб-дизайне, оно остается самым надежным методом в мире электронной почты, особенно в Outlook.
- Помните об OFT. Создание адаптивных шаблонов файлов Outlook (.oft), которые адаптируются к различным размерам экрана, от настольных компьютеров до смартфонов, может быть очень сложным. Часто проще использовать фиксированные размеры. Чтобы обеспечить адаптивность, рассмотрите возможность использования медиазапросов CSS, но помните об их ограниченной поддержке.
- Упростите свой HTML. Избегайте слишком сложного HTML и стилей, так как они могут не поддерживаться всеми почтовыми клиентами. Кроме того, очень большая часть HTML с относительно небольшим текстом может увеличить вероятность того, что ваше сообщение будет помечено как спам.
- Проверьте свою электронную почту. Отправьте тестовое сообщение себе или коллеге, чтобы убедиться, что HTML-код корректно отображается в Outlook и других почтовых клиентах.
Следуя этим советам, вы сможете создавать эффективные HTML-письма для Outlook, которые отлично выглядят и функционируют должным образом.
В заключение, создание HTML-сообщений в Outlook немного сложно, но при правильном подходе это можно сделать эффективно. Так что дерзайте, экспериментируйте и смотрите, как ваши письма оставляют неизгладимое впечатление на получателей 😊