Как создать привлекательную презентацию с помощью Figma
Есть миллион способов создать презентацию, но Figma — недооцененный инструмент. Функция Prototype в Figma предлагает множество настраиваемых параметров перехода. Ваши переходы не только поражают вашу аудиторию, но вы также можете использовать плагины, чтобы повысить качество и привлечь аудиторию, чтобы вы чувствовали себя уверенно в своих навыках.
В следующей статье я покажу вам, как создать отличную презентацию с помощью Figma.
1. Установите первый кадр
Откройте Figma и нажмите «Новый файл дизайна». Щелкните инструмент «Рамка» (F), чтобы нарисовать рамку, или выберите предустановку рамки справа, используя «Презентация» > «Слайд 16:9». Вы можете создать мастер-шаблон, чтобы сэкономить время.
Переименуйте фрейм, дважды щелкнув синий заголовок в левом верхнем углу. Установите цвет фона (вы также можете изменить цвет фона, выделив все рамки и изменив цвет заливки).
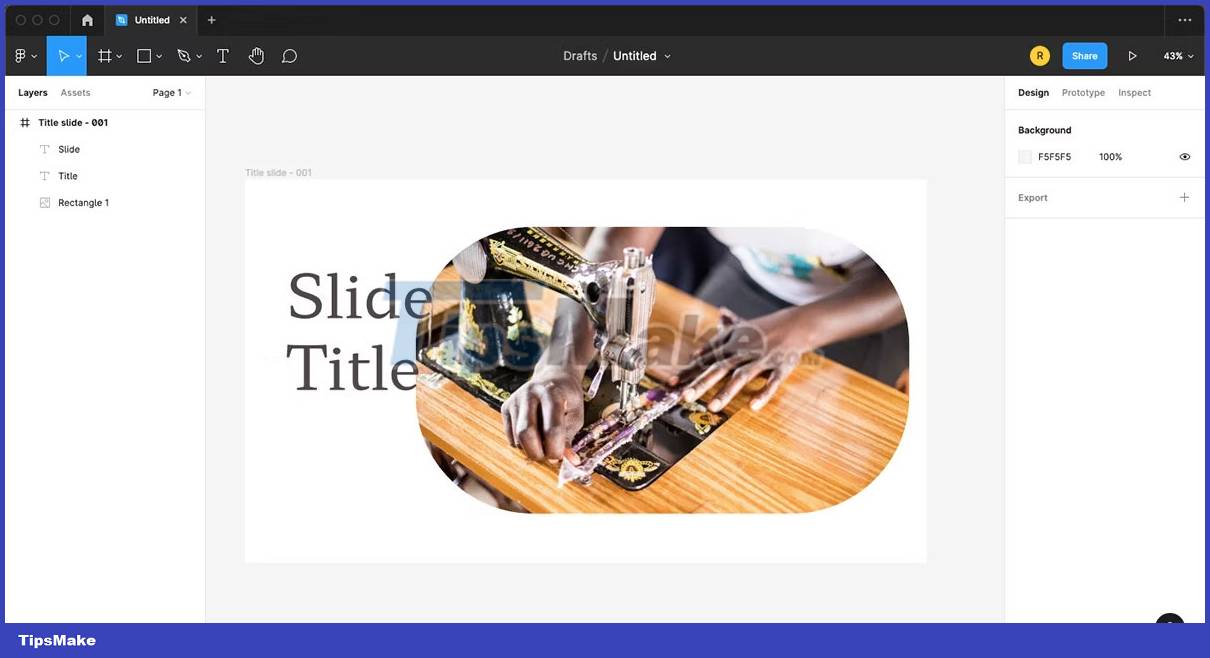
2. Добавьте текст для заголовка
Используйте Text Tool (T) и напишите свой заголовок. Используйте отдельные текстовые поля для каждой строки, каждая строка должна содержать только одно или два слова. Установите параметры текста в меню «Текст» справа. Figma использует шрифты Google, поэтому вы можете узнать о лучших шрифтах Google.
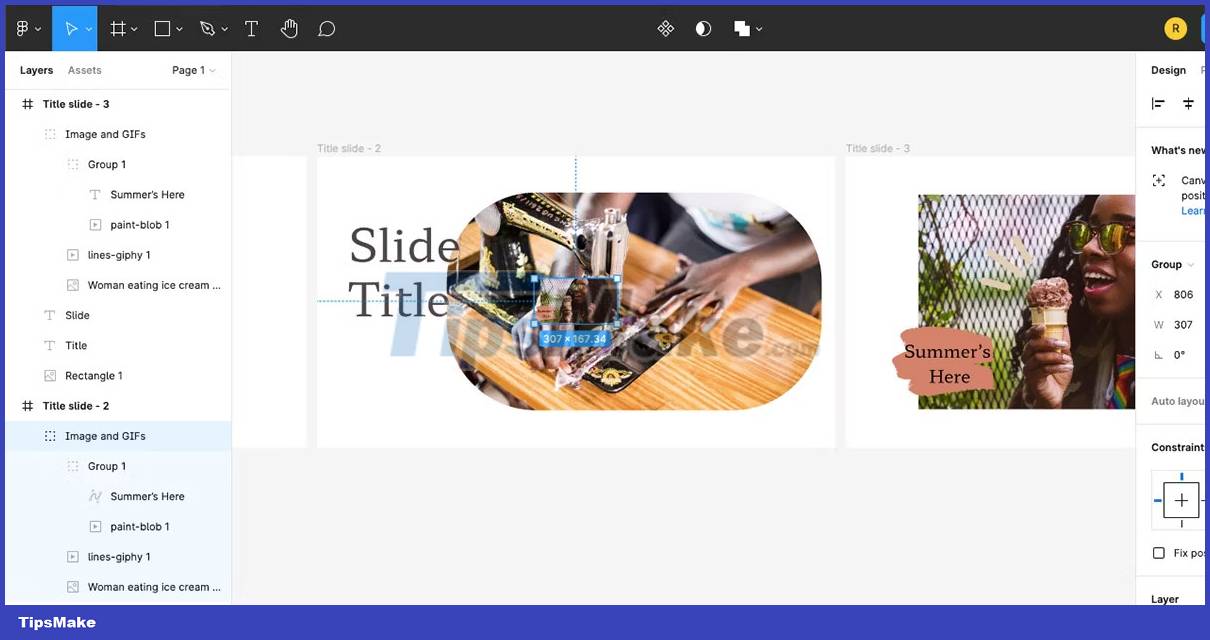
3. Добавьте изображения
Вы можете использовать существующие фотографии или сделать свои собственные. Чтобы добавить изображение, нарисуйте прямоугольник Инструментом “Прямоугольник” (R). Ваше изображение будет в этой форме.

Щелкните прямоугольник, перейдите в меню «Заливка» и нажмите «Цветной квадрат». Затем нажмите Solid > Image > Choose image . Найдите свое изображение и нажмите «Открыть». Наведите курсор на изображение, чтобы увидеть 4 белых круга. Щелкните и перетащите круг внутрь, чтобы закруглить углы изображения.
Расположите слои так, чтобы изображение было на заднем плане, а текст — на верхнем слое. Вы можете перетаскивать слои на панели «Слои» или нажав Cmd/Ctrl + [ to bring a layer back and Cmd/Ctrl + ] чтобы переместить слой на один уровень вперед.
4. Создайте первый переход
Переход сначала откроет изображение и позволит тексту заголовка скользнуть в рамку. Сначала продублируйте первый кадр, выделив его и нажав Cmd/Ctrl + D.
В левом кадре уменьшите изображение, уменьшив свойства высоты в поле H примерно до 150, оставив горизонтальную щель для изображения. Отцентрируйте его, выбрав оба изображения на кадрах и нажав Option + V (Mac) или Alt + V (Windows).

Чтобы завершить преобразование изображения, выберите изображение слева. Затем измените непрозрачность на 0% в правом меню в поле рядом с Пропустить в разделе Слои. Это сделает изображение невидимым до его открытия.
Нажмите на первое текстовое поле и удерживайте клавишу Shift. Начните перетаскивать, затем также удерживайте пробел и продолжайте перетаскивать текст за пределы рамки. Без дополнительного пробела этот переход не будет работать, но если вы будете удерживать пробел перед перетаскиванием, будет перемещен только ваш кадр.
Сделайте то же самое для остальных текстовых полей, но перетащите их немного влево, чтобы разнообразить переход. Не снимая выделения с текста, уменьшите непрозрачность слоя до 0% так же, как вы делали это раньше для изображения.
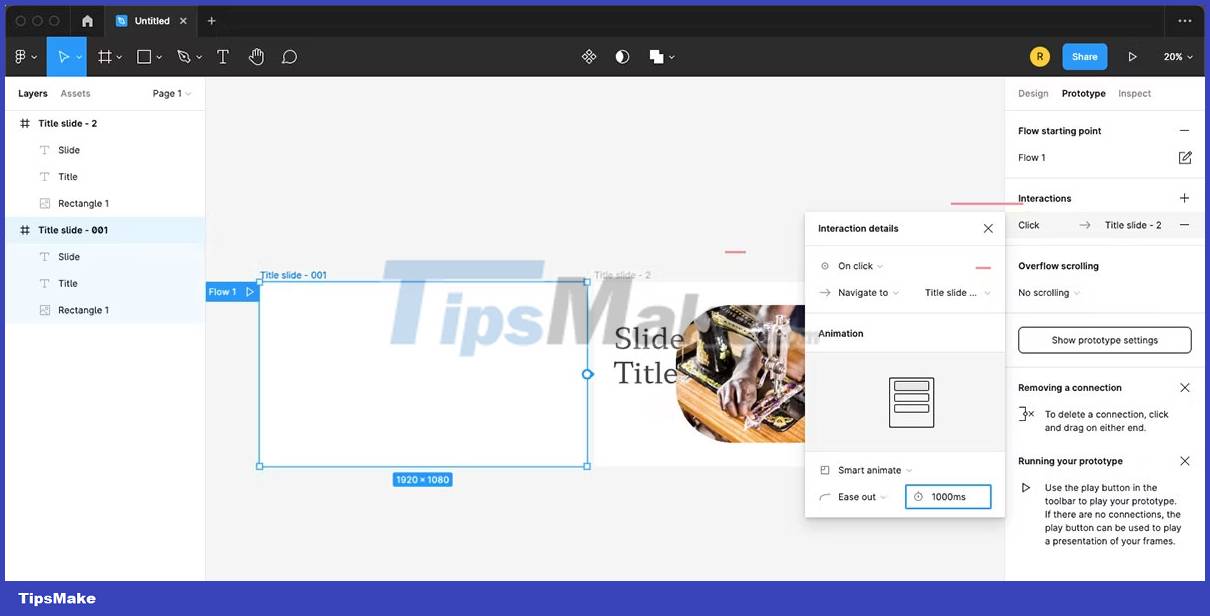
Чтобы настроить переход, перейдите в Prototype. Выберите левый кадр и щелкните синий кружок, который появляется в центре справа от кадра. Перетащите его так, чтобы путь шел ко второму кадру.

В раскрывающемся меню «Мгновенное» выберите «Умная анимация». Затем измените ячейку с секундомером на 1000 мс. Это установит переход на последнюю секунду с момента щелчка. Остальные настройки должны быть установлены по умолчанию. Убедитесь, что вы не переименовываете заголовок фрейма после установки перехода, иначе файлы не будут соединяться.

Нажмите кнопку «Воспроизвести», чтобы протестировать процесс создания перехода. Вернитесь в раздел «Дизайн», чтобы продолжить разработку презентации.
5. Добавьте больше слайдов
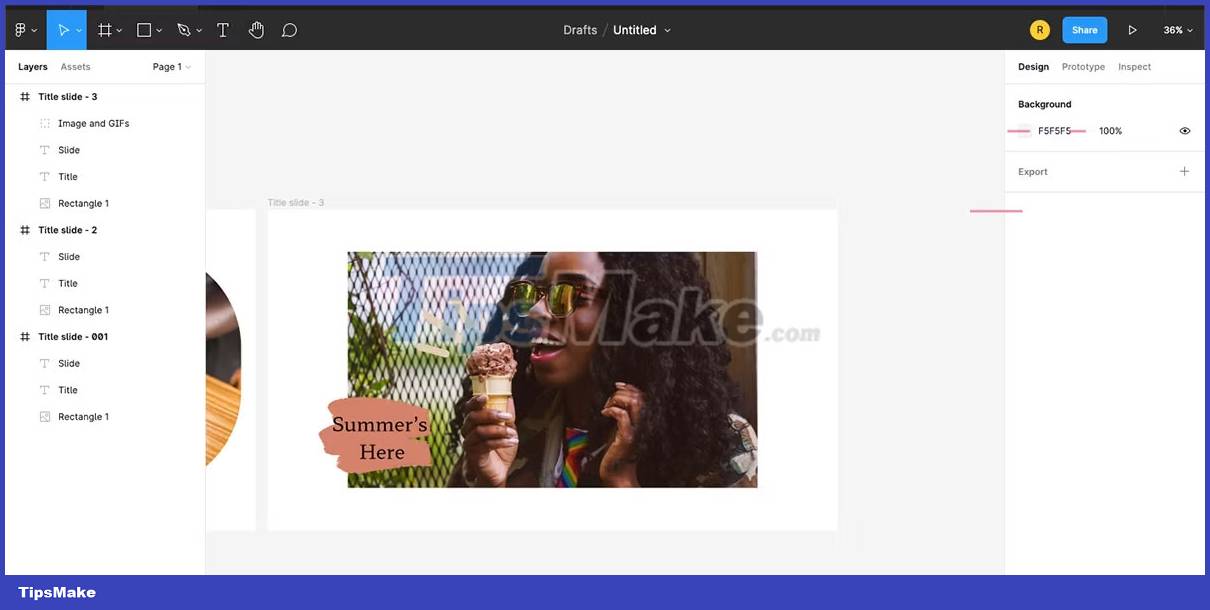
Чтобы переключиться со слайда 1 на слайд 2, скопируйте крайний правый слайд ( Cmd/Ctrl + D ). В новом кадре — слайд 2 — переместите текстовые поля за пределы кадра, используя предыдущую технику (Shift + Drag, затем нажмите пробел после начала перетаскивания). Переместите одно текстовое поле влево, а другое вправо от фрейма. Установите непрозрачность на 0% для обоих.
Для изображения масштабируйте изображение и немного сместите его от центра, затем установите непрозрачность на 0%. Это дает вам чистый холст для второго слайда. Вы можете добавить содержимое поверх невидимого содержимого предыдущего слайда.

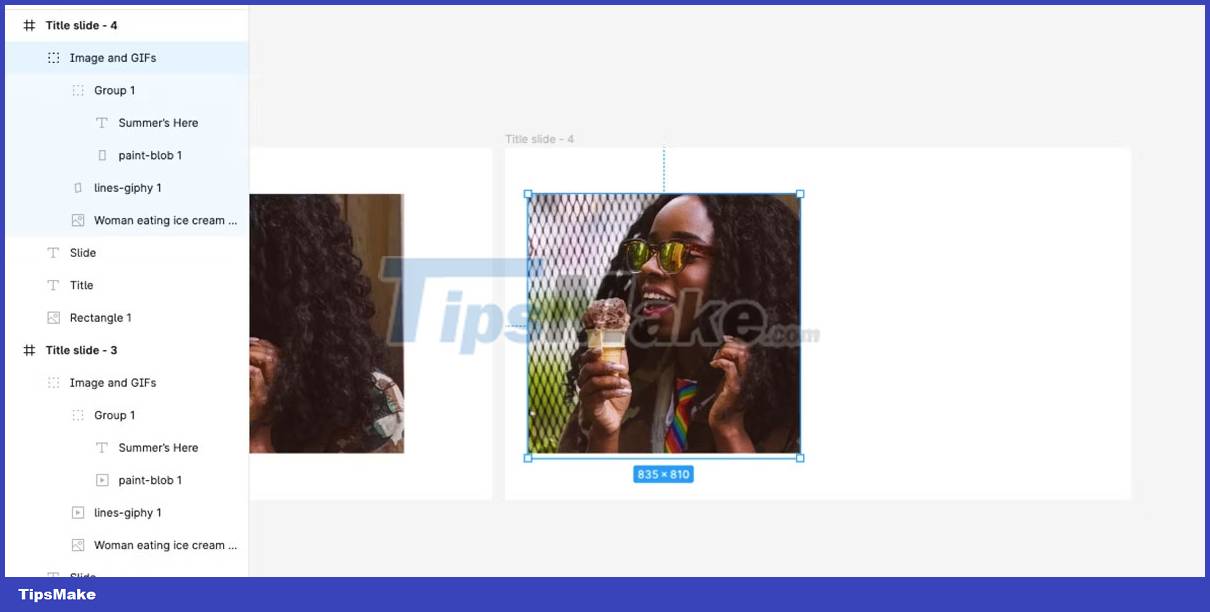
Добавьте большое изображение в середине кадра. Чтобы добавить немного украшения поверх изображения, используйте плагин Figma для GIF-файлов или загрузите наклейку GIF с сайта Giphy и перетащите ее на изображение. Выберите основное изображение и любые GIF-файлы, а затем сгруппируйте их вместе (Cmd/Ctrl + G). Это гарантирует, что Smart Animate будет работать правильно.

Выберите группу и продублируйте ее (Cmd/Ctrl + C). Затем вставьте в рамку слайда 1 (Cmd/Ctrl + V). Уменьшите его и установите непрозрачность на 0%. Затем переместите этот слой на задний план (Cmd/Ctrl +[)Этообеспечиваетплавныйпереходкследующемуслайду[)Thisensuresasmoothtransitiontothenextslide
Перейти к прототипам. Выберите слайд 2 и щелкните синий кружок, чтобы перетащить его на слайд 3. По умолчанию в меню прототипов Figma используются предыдущие настройки. Вернуться к дизайну.

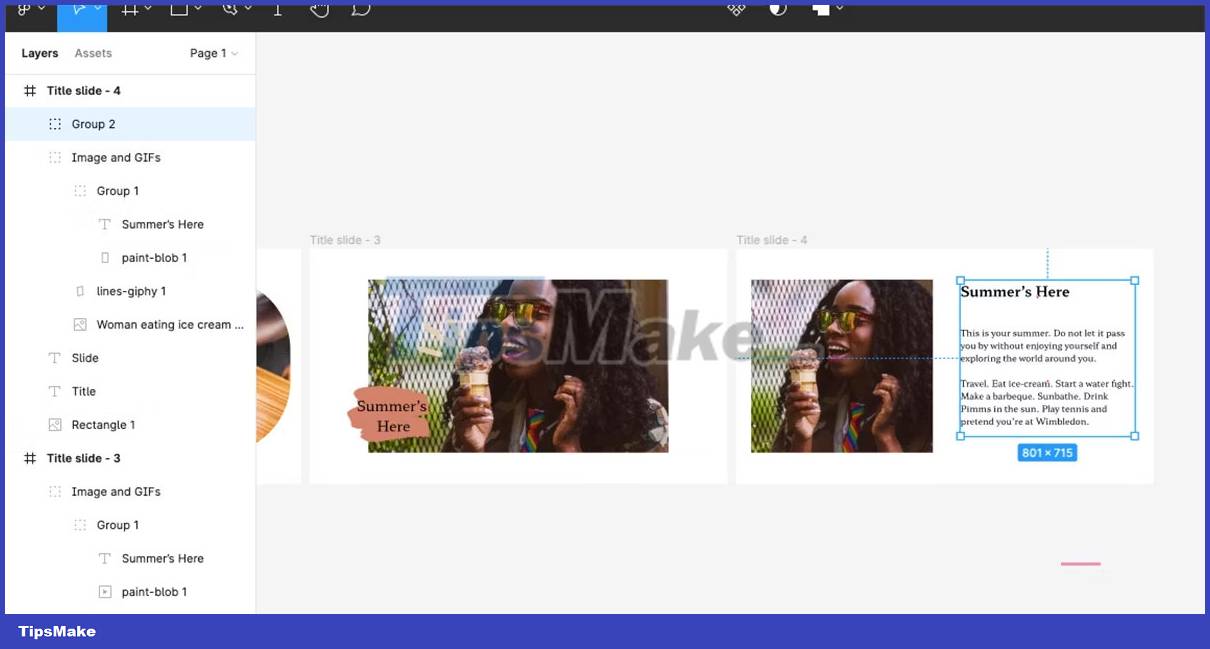
Дублируйте последний слайд (Cmd/Ctrl + D). На этом слайде будет использоваться то же изображение, что и на предыдущем слайде, но оно будет уменьшено до одной стороны кадра. Переместите изображение влево от рамки, перетащив его, удерживая клавишу Shift. Наведите указатель мыши на правый край изображения, пока не появится двунаправленная стрелка, щелкните и перетащите правый край изображения влево, пока оно вам не понравится.
Перейдите в Prototype и соедините два кадра вместе. Затем вернитесь к Дизайну.

Добавьте заголовок и основной текст справа от масштабированного изображения, а затем сгруппируйте их вместе. Скопируйте текстовую группу и вставьте ее на предыдущий слайд. Нажмите и перетащите текстовую группу справа от фрейма, как и раньше.
6. Добавьте мокапы
Создайте макет. Добавьте новую рамку, а затем вставьте в нее макет. Измените размер макета, чтобы он соответствовал рамке.

Скопируйте макет и вставьте его на предыдущий кадр. Измените его размер, чтобы он соответствовал части изображения, затем переместите его в конец слоев и установите непрозрачность на 0%. Связывание фреймов в Prototype.
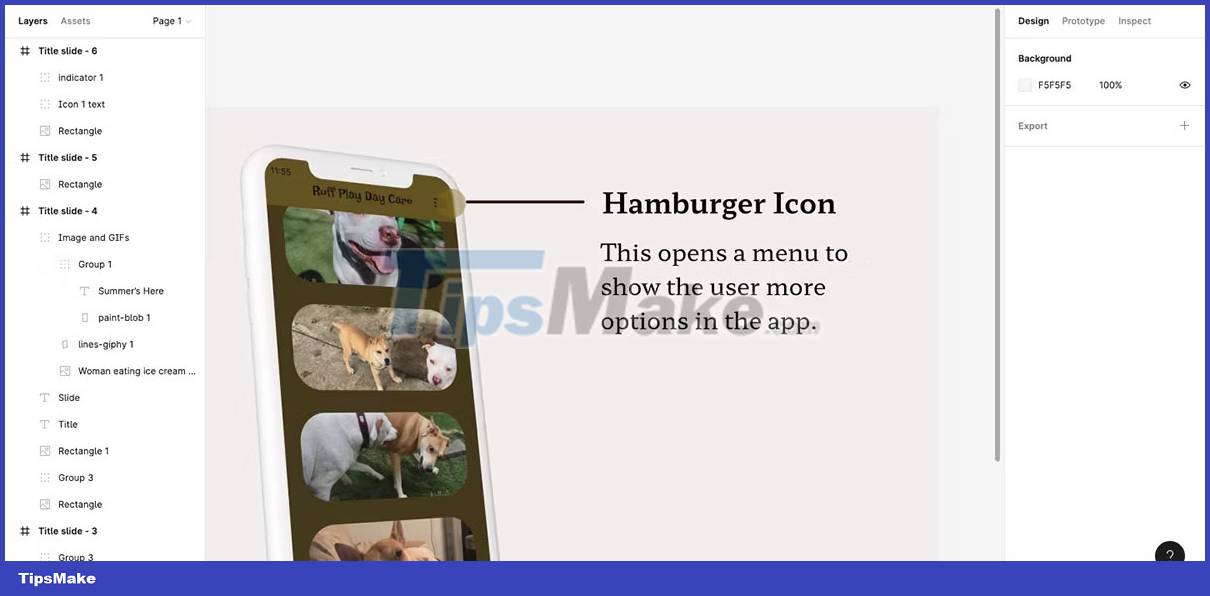
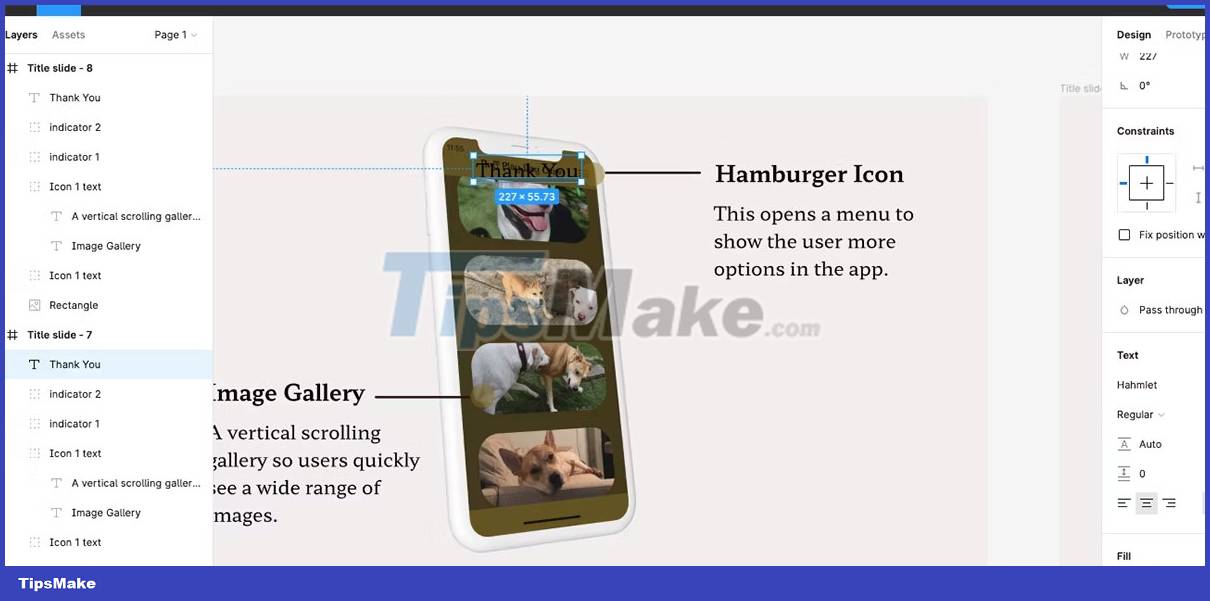
7. Добавьте ярлыки

Дубликат макета кадра. Добавьте заголовок и описание, чтобы объяснить части макета. Сгруппируйте текст вместе и дайте им имена. Затем вы можете создать эффект матового стекла для ваших маркеров. Организуйте все и добавьте описание рядом с этим. Связать фреймы в Prototype.
Дублируйте кадр и добавьте маркер и описание. Продублируйте каждый кадр изображения поверх каждого маркера, чтобы каждый маркер появлялся по очереди при представлении.
8. Конец презентации

Дублируйте последний слайд. Напишите последнее слово или два и отцентрируйте его. Скопируйте текст и вставьте его на предыдущий слайд.
Уменьшите текст, удерживая нажатой клавишу K во время сжатия текста, чтобы сохранить форматирование. Поместите текст где-нибудь в верхней части макета и поместите этот слой позади, под изображением. Установите непрозрачность на 0%. Вернитесь к последнему слайду.

Переместите все остальные объекты за пределы кадра, перетащив их. Переход будет сдвигать все в стороны и вверх по мере того, как текст перемещается вниз и расширяется. Ссылка на слайды в Prototype.
9. Поделитесь фигмой. презентация
Вы можете получить доступ к своей презентации в любом месте, вы можете войти в свою учетную запись Figma или поделиться URL-адресом с другими, чтобы они могли просматривать ее из любого места. Чтобы представить презентацию с переходами, нажмите кнопку «Воспроизвести» и представьте в полноэкранном режиме.

Вы также можете сохранить кадры в формате PDF, но имейте в виду, что при этом вы потеряете динамические переходы.






