Как создать 3D-кнопки в Adobe Photoshop
В Adobe Photoshop можно создавать множество замечательных вещей, от простых рамок до сложных пользовательских интерфейсов. Одна из самых полезных вещей, которые вы можете создать в Photoshop, – это 3D-кнопки. Они будут полезны, если вы запустите блог или веб-сайт с настраиваемым интерфейсом.
В этой статье TipsMake.com покажет вам, как создавать 3D-кнопки в Photoshop, а также интуитивно понятные состояния «вверх» и «вниз», чтобы вы могли их анимировать. (Эта статья не включает анимацию.)
Вы знаете, как создавать 3D-кнопки в Photoshop?
- Шаг 1. Подготовьте документ
- Шаг 2. Установите прямоугольник для кнопки 3D
- Шаг 3. Создайте 3D-кнопку
- Шаг 4: Сохранить как стиль слоя
- Шаг 5: Как использовать сохраненный стиль слоя
- Шаг 6. Добавьте текст на кнопку
- Шаг 7: Завершите
Шаг 1. Подготовьте документ

Хотя 3D-кнопки чаще всего появляются на веб-страницах, важно отметить, что для них есть и другие приложения, такие как анимированные GIF-файлы, которые показывают макеты продуктов (примеры моделей для созданного объекта или устройства) и мобильные игры. В зависимости от того, для чего вы создали эту кнопку, окончательный формат файла и размер кнопки могут отличаться.
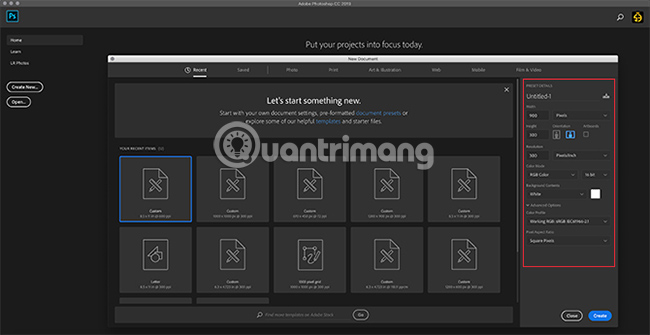
Чтобы создать 3D-кнопку в Photoshop, вам нужно будет создать для нее собственный документ. Для этого откройте Photoshop и нажмите «Создать»> «Пользовательский», затем начните вводить значения.
Чтобы создать 3D-кнопку, вам понадобится горизонтальный документ. Пример в использованном посте:
- Размеры: 900 x 300 пикселей
- 300 пикселей / дюйм
- Цветовой режим RGB
Хотя эти характеристики не являются фиксированными, это гарантирует, что у вас будет достаточно места для работы и возможность увеличивать размер кнопки по мере необходимости.
Шаг 2. Установите прямоугольник для кнопки 3D

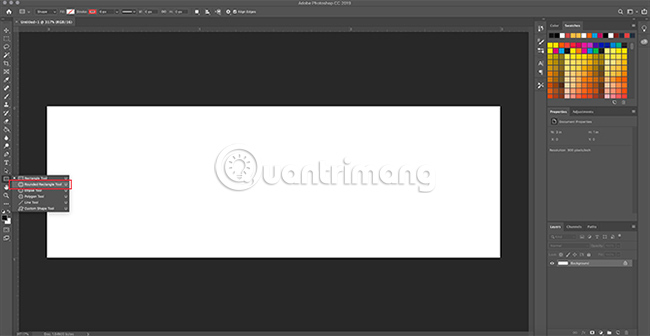
После установки спецификаций для вашего файла вы попадете в рабочую область. У вас будет горизонтальный белый холст на слое, и пора начать создавать кнопку.
Чтобы создать 3D-кнопку, щелкните инструмент «Прямоугольник со скругленными углами» в левой части экрана. Вы также можете использовать сочетание клавиш U для доступа к нему.

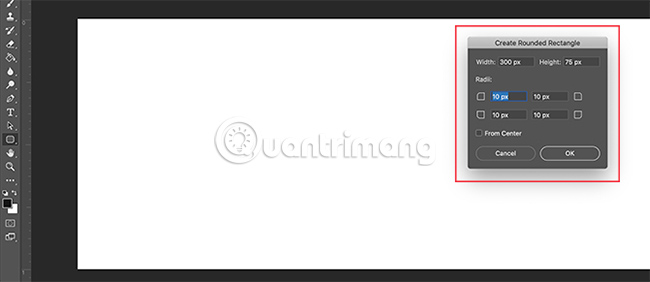
Щелкните один раз на белом слое. При этом автоматически отобразится поле «Создать прямоугольник со скругленными углами». Вы будете использовать это поле, чтобы указать размер прямоугольника.
Для кнопки в примере размер будет:
- Ширина: 300 пикселей
- Высота: 75 пикселей
В этом примере также гарантируется, что углы округлены до 10 пикселей. Ни слишком высоко, ни слишком низко. Затем нажмите ОК.
Примечание. Таким образом, для использования этого точного размера не требуется пуговиц разных размеров и форм. Кроме того, если вам нужна дополнительная информация о сочетаниях клавиш, вот некоторые из наиболее полезных сочетаний клавиш Photoshop.

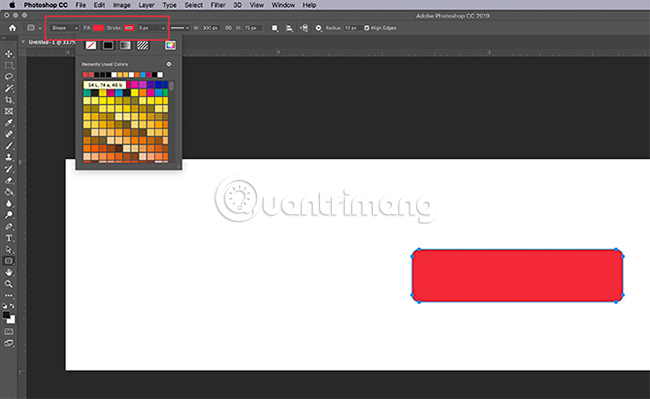
Когда вы нажимаете OK, Photoshop создает прямоугольник со скругленными углами с размерами, указанными внутри слоя. Вы можете изменить цвет заливки и обводки этого прямоугольника с помощью раскрывающихся меню в верхнем левом углу экрана.
В целях этого руководства и для иллюстрации того, как будут выглядеть кнопки «вверх» и «вниз», например, кнопка «вниз» станет красной.
Шаг 3. Создайте 3D-кнопку

После создания базовой кнопки и выбора цвета для нее вы захотите настроить кнопку в диалоговом окне «Стиль слоя». Этот шаг сделан для того, чтобы кнопка выглядела более трехмерной.
Чтобы получить доступ к диалоговому окну «Стиль слоя», вы можете выбрать «Слой»> «Стиль слоя» в верхнем меню. Вы также можете дважды щелкнуть слой, содержащий кнопку, чтобы это диалоговое окно появилось автоматически. Это намного быстрее и предпочитается большинством пользователей.
Когда появится поле Layer Style, перейдите к опции Bevel & Emboss, затем включите ее.
Это быстрый и простой способ сделать края кнопок более трехмерными. В этом руководстве используются следующие примеры настроек:
Состав
- Стиль: Внутренний скос
- Техника: Мягкое долото
- Глубина: 605
- Направление: вверх
- Размер: 5
- Смягчить: 1
Затенение
- Угол: 90
- Высота: 37
- Режим выделения: Осветление цвета, непрозрачность 55%
- Режим тени: множественный, непрозрачность 25%
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы увидеть некоторую разницу, но не чрезмерную.

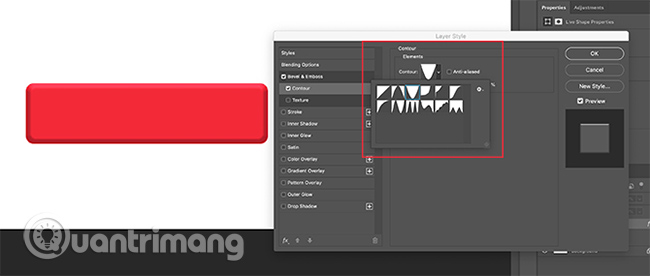
Закончив с Bevel & Emboss, перейдите в Contour и включите его. Contour делает Bevel & Emboss немного сильнее, и в этом уроке выбран параметр Cone – Inverted.

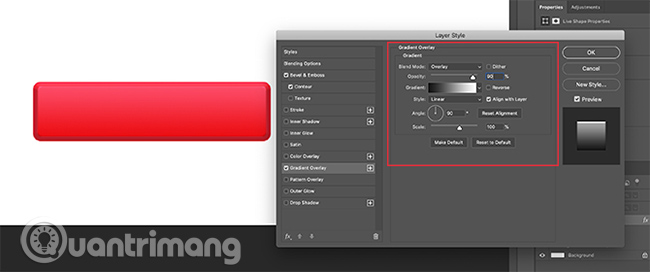
Затем включите Gradient Overlay. Настройки следующие:
- Режим наложения: наложение
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100

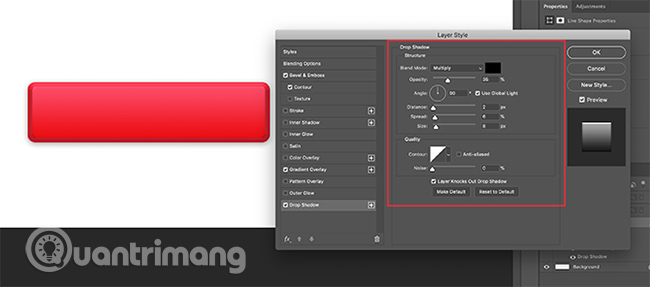
Наконец, в примере включен Drop Shadow, чтобы кнопка выглядела более «плавающей» на белом фоне веб-сайта или блога. Опять же, вот настройки:
Состав
- Режим наложения: несколько
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Размах: 6
- Размер: 8
Качество
- Контур: линейный
- Шум: 0
- Layer Knocks Out Drop Shadow: Вкл.
Пришло время сохранить эти характеристики как стиль слоя.
Шаг 4: Сохранить как стиль слоя

Когда вы закончите настройку кнопки, она станет более трехмерной. Поскольку высока вероятность того, что вы создадите много 3D-кнопок, необходимо найти быстрый и простой способ сделать это.
Вот как!
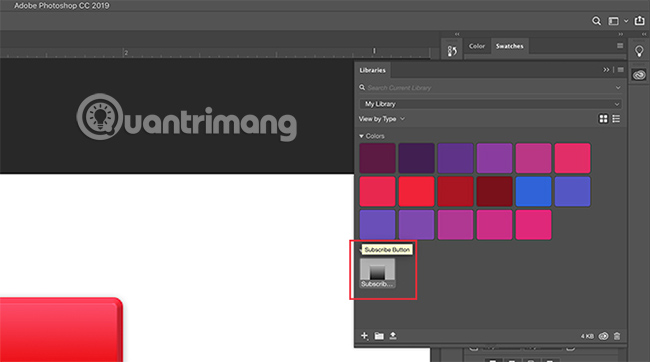
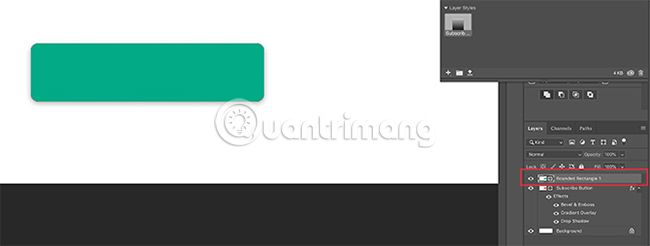
Перед тем, как нажать «ОК» в диалоговом окне «Стиль слоя», нажмите «Новый стиль». Когда вы это сделаете, Photoshop сохранит стиль слоя (стиль слоя), который вы создали для своей кнопки.
Если вы используете Photoshop CC, этот новый тип будет сохранен в разделе «Библиотеки», как показано выше. Очень быстрый и легкий доступ.
Шаг 5: Как использовать сохраненный стиль слоя

Теперь, когда вы создали свою кнопку и сохранили ее как стиль слоя, посмотрите, как она работает в «поднятом» состоянии. Это вдвое сократит ваше рабочее время.
Сначала создайте еще одну кнопку прямо над слоем с красной кнопкой и добавьте зеленый цвет, чтобы выделить ее.

Затем вместо двойного щелчка по самому слою для отображения диалогового окна «Стили слоя» дважды щелкните стиль слоя на панели «Библиотеки».
Когда вы это сделаете, Photoshop автоматически применяет сохраненный стиль к слою, содержащему новую кнопку, сохраняя при этом его цвет и форму. Теперь у вас есть две кнопки, одна находится в состоянии «вверх», а другая – в состоянии «вниз». Сделать это просто!
Шаг 6. Добавьте текст на кнопку

Далее мы добавим текст к кнопке.
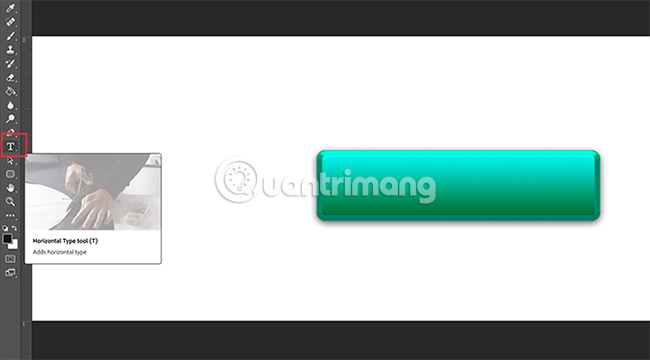
Чтобы добавить текст, создайте новый слой над двумя кнопками слоя. Щелкните инструмент «Текст», чтобы начать печатать.
В этом руководстве будет написано слово «подписаться», потому что это то, что вы довольно часто видите на сайтах социальных сетей и в сетях.
Выбор шрифта для кнопки полностью зависит от вас. Montserrat, Proxima Nova, Arial и Verdana – все это широко используемые и безопасные веб-альтернативы.

Однако после того, как это будет сделано, вам необходимо внести еще несколько тонких изменений.
Сначала дважды щелкните текстовый слой, чтобы появилось диалоговое окно «Стиль слоя».
Затем нажмите Inner Shadow. Этот шаг дает эффект, похожий на буквы, выгравированные на кнопке. Точные настройки, которые использовались в примере для этого урока:
Состав
- Режим наложения: Умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Дроссель: 4
- Размер: 1
Качество
- Контур: линейный
- Шум: 0

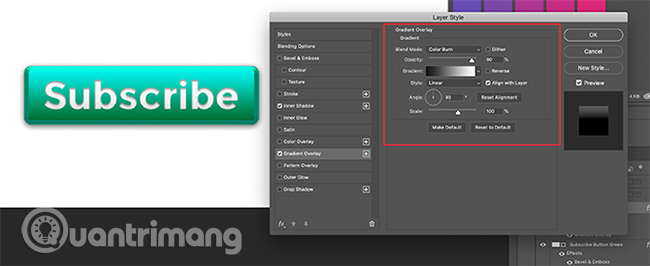
Затем примените Gradient Overlay к этим буквам, чтобы сделать их более «актуальными» с помощью кнопки. Опять же, применимые настройки:
- Режим наложения: затемнение цвета
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
Шаг 7: Завершите

После стилизации текста, особенно если вы хотите использовать его повторно, переключитесь на «Новый стиль» и сохраните его, прежде чем нажать «ОК».
Затем вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».

Отлично, не правда ли? Чтобы сохранить файл, выберите «Файл»> «Сохранить как» и сохраните файл в формате, соответствующем любому проекту, над которым вы работаете.
Теперь вы знаете, как создавать 3D-кнопки в Photoshop. Вы можете проявить изобретательность, создавая 3D-кнопки в соответствии со своими потребностями. Обладая этими навыками, вы можете создать продукт, который будет не только профессиональным, но и произведет четкое личное впечатление.
Если вы хотите узнать о других вещах, которые можно сделать с помощью этой программы. Ознакомьтесь со статьей: Как удалить фон в Photoshop.
Надеюсь, у вас все получится.






