Как изменить цвет фона веб-сайта в Edge, Chrome и Firefox
Удивительно, но в Chrome, Edge, Safari и Firefox отсутствуют параметры для изменения цвета фона веб-страницы. К сожалению, параметры изменения цвета фона на сайтах со странными цветовыми схемами помогают сделать текст и содержимое страницы более четкими.
Однако вам не нужно полагаться на веб-дизайнеров для реализации хороших цветовых схем на веб-сайте. Вы можете вручную изменить цвет фона на веб-страницах с помощью некоторых расширений браузера. Вот как вы можете настроить цвет фона на веб-страницах, используя 3 расширения для Chrome, Edge и Firefox.
Как изменить цвет фона сайта с помощью Stylebot
Stylebot — одно из лучших расширений для настройки цвета веб-сайта для Chrome, Firefox и Edge. Это расширение позволяет настроить цвет фона и цвет текста на веб-странице для создания нового стиля. Вы можете применять лучшие цветовые тенденции дизайна веб-сайтов к веб-сайтам, используя различные настройки и функции. Кроме того, Stylebot также позволяет настраивать текст на веб-сайтах с этим расширением.
Чтобы добавить это расширение в браузер, откройте страницу загрузки Stylebot для Chrome, Firefox или Edge соответственно ниже. Нажмите кнопку «Получить» или «Добавить» на странице загрузки расширения, чтобы добавить его в браузер. Чтобы закрепить расширение на панели инструментов в Chrome, нажмите кнопку «Расширения» , щелкните правой кнопкой мыши Stylebot и выберите «Закрепить».
Теперь попробуйте это расширение, открыв страницу видео YouTube. Нажмите кнопку Stylebot на панели инструментов и выберите опцию Open Stylebot. Затем переместите курсор в верхний левый угол страницы, чтобы вся (или большая часть) страницы была выделена, и щелкните кнопку мыши, чтобы выбрать этот фоновый элемент.

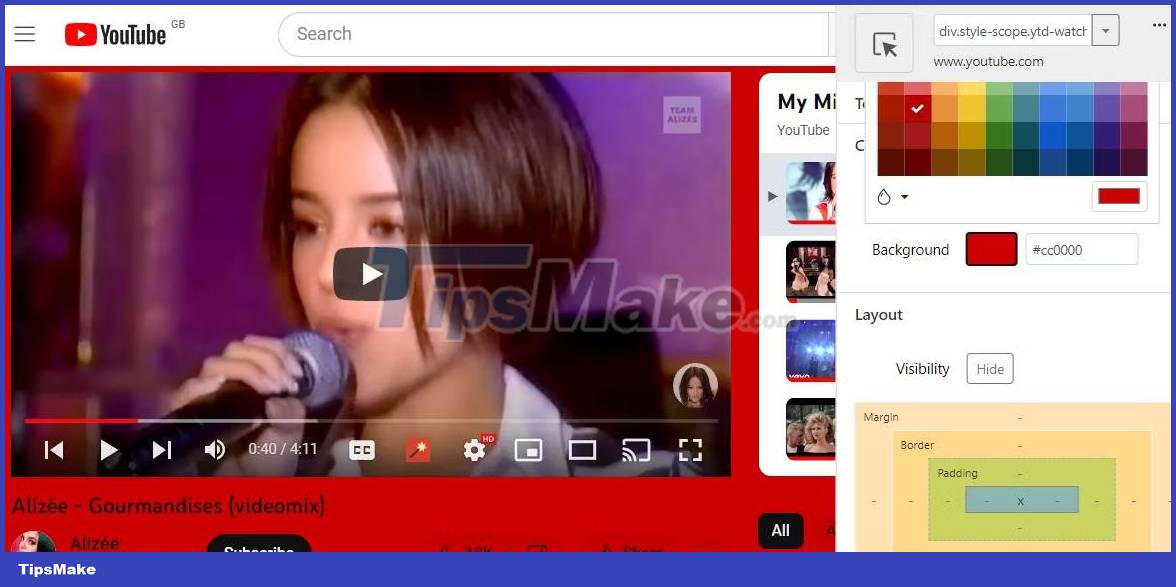
Выбрав основной элемент фона, щелкните поле «Фон» на боковой панели Stylebot. Затем выберите цвет на палитре. Выбранный элемент фона на веб-странице изменится на выбранный вами цвет.

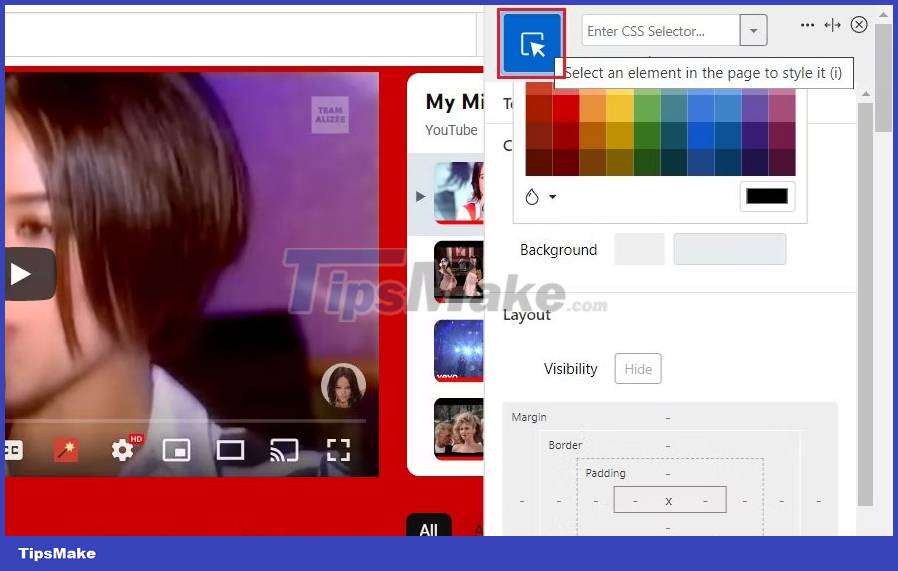
Важно отметить, что Stylebot позволяет вам изменять цвет фона для различных областей элементов страницы. Таким образом, вам может потребоваться изменить некоторые элементы, чтобы иметь одинаковый цвет фона на всех страницах для некоторых веб-сайтов. Чтобы выбрать другой элемент, вам нужно нажать кнопку «Выбрать элемент на странице, чтобы стилизовать его» на боковой панели.

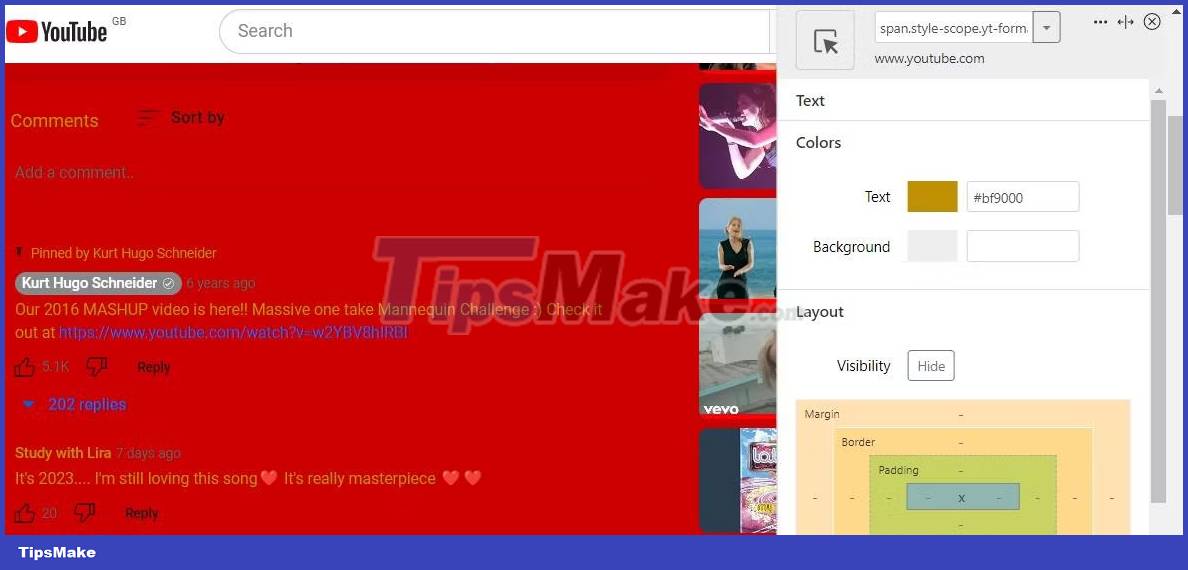
Вы можете настроить текст на веб-странице, нажав кнопку «Выбрать элемент» и щелкнув абзац на странице. Затем щелкните в текстовом поле, чтобы применить к выделению другой цвет. Нажмите «Текст» на боковой панели, чтобы открыть другие параметры настройки. Вы можете изменить текст, выбрав альтернативные параметры в параметрах «Шрифт», «Размер» и «Стиль».

Stylebot имеет горячую клавишу для отключения и повторного включения стиля страницы, который вы применили. Нажмите Alt + Shift + T, чтобы отключить/включить стиль. Вы также можете нажать кнопку на панели инструментов Stylebot и нажать переключатель включения/выключения для сайта, чтобы отключить/включить стиль.
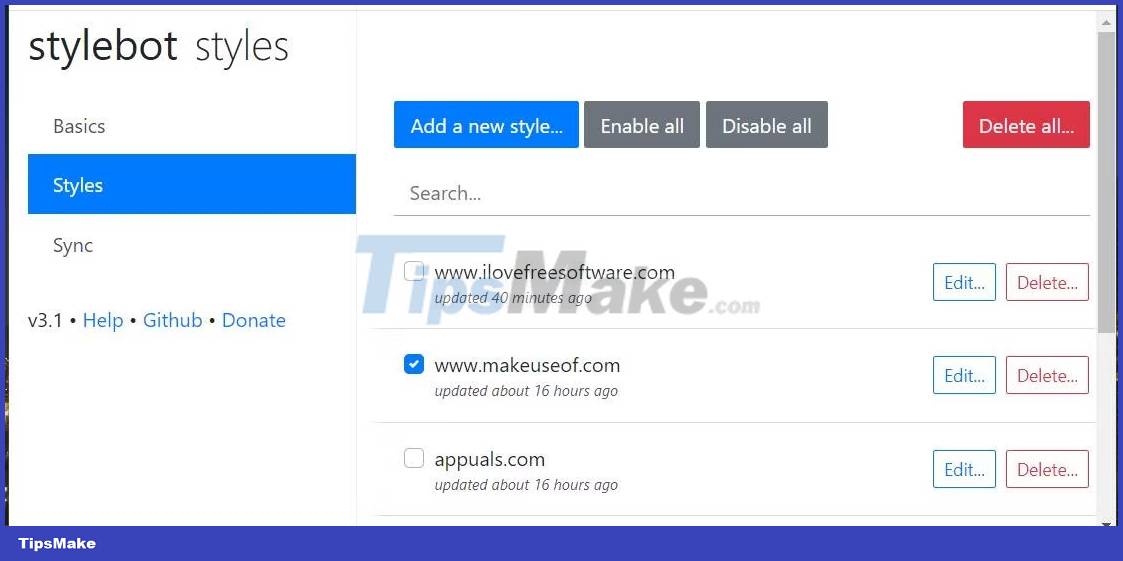
Вы можете удалить стиль, нажав кнопку расширения и выбрав «Параметры». Для этого нажмите Стили слева от вкладки Stylebot. Затем выберите Удалить для стиля, который вы хотите удалить.

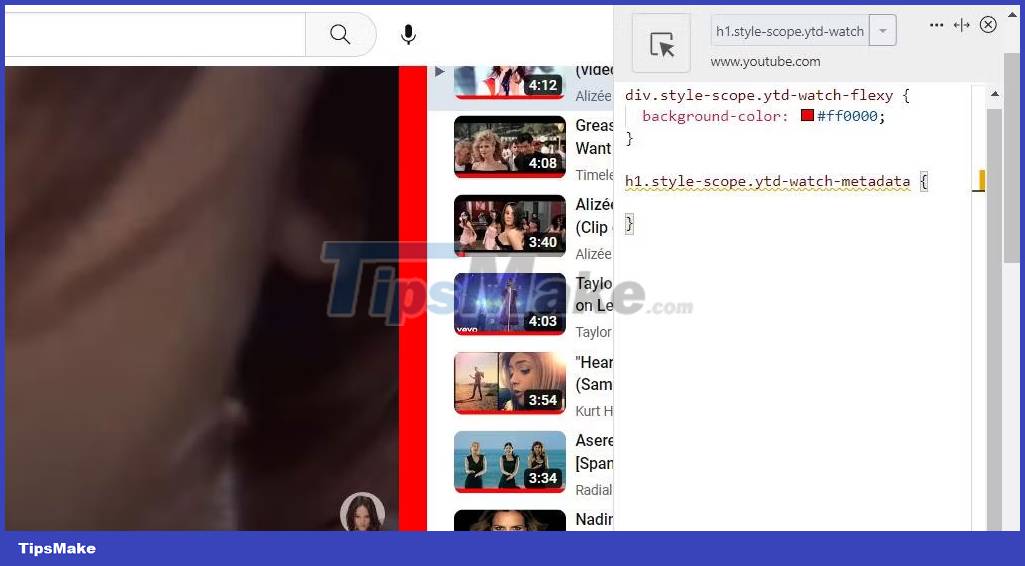
Stylebot также включает в себя редактор CSS, который позволяет пользователям изменять цветовую схему веб-сайта с помощью кода. Вы можете получить к нему доступ, нажав кнопку «Код» в нижней части боковой панели Stylebot.

Дополнительные сведения об использовании Stylebot см. в инструкциях для этого расширения. Вы можете просмотреть руководство, нажав «Справка» на вкладке «Stylebot». На этой вкладке «Справка» представлен обзор функций и ярлыков расширения.
Получить Stylebot для Google Chrome | Фаерфокс | Край (бесплатно)
Как изменить цвет фона сайта с помощью Color Changer
Color Changer — это более простое расширение, чем Stylebot, с помощью которого вы можете изменить цвет фона и текста на веб-страницах. Одно предостережение заключается в том, что это расширение не сохраняет изменения цвета, примененные к веб-страницам. Тем не менее, Color Changer может быть полезен для изменения цветовых схем, с которыми трудно работать на страницах, которые вы посещаете реже.
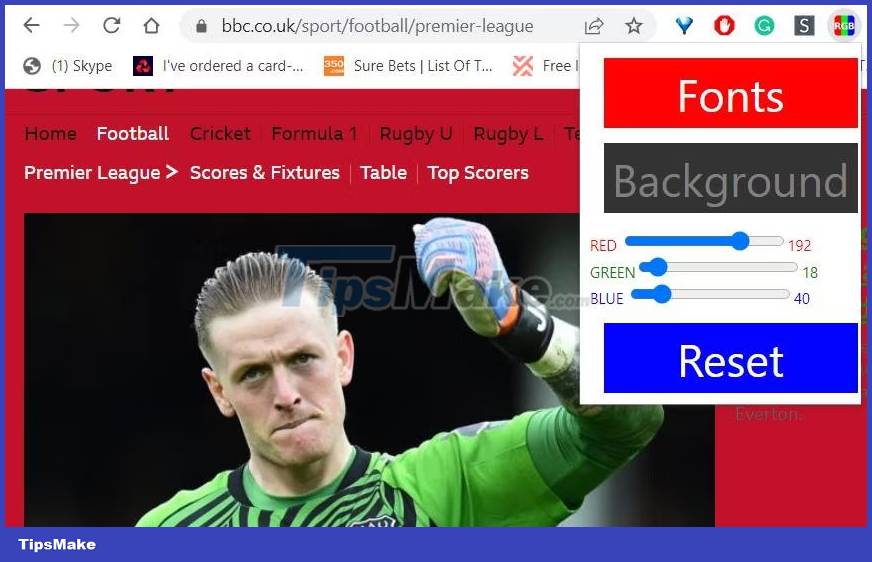
Вы можете добавить Color Changer в Chrome и Edge по ссылке внизу этого раздела. После установки расширения откройте веб-сайт, чтобы попробовать его. Затем нажмите кнопку «Изменение цвета» и выберите «Фон»; Перетащите ползунки на красной, зеленой и синей полосах, чтобы изменить цвет фона страницы.

Аналогичным образом вы можете изменить цвет текста на странице. Нажмите кнопку «Шрифт», чтобы отобразить полосы RGB для текста. Затем перетащите ползунки на этих полосах, чтобы изменить цвет текста на странице.
Скачать программу смены цвета для Google Chrome | Край (бесплатно)
Как изменить цвет фона на веб-странице с помощью Color Changer
Color Changer — это расширение для Firefox и Chrome (также доступное для Edge), позволяющее изменять цвет фона, текста и ссылок на веб-страницах. Это дополнение также проще в использовании, чем Stylebot, поскольку оно позволяет изменять цвет фона на веб-страницах без выбора элементов страницы. Таким образом, некоторые пользователи могут предпочесть более прямую простоту Color Changer.
Нажмите на одну из ссылок для скачивания Color Changer для браузера ниже, чтобы установить это расширение. Затем вы увидите кнопку смены цвета на панели инструментов вашего браузера или в меню «Расширения». Если оно находится в меню «Расширения» , закрепите расширение на панели инструментов.
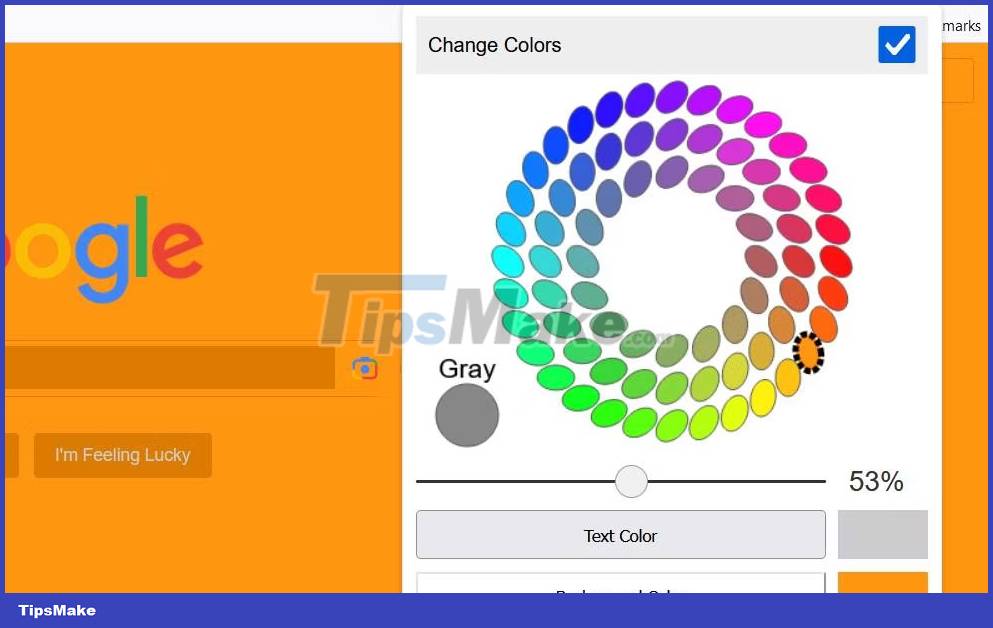
Откройте поисковую систему Google.com в своем браузере. Этот инструмент имеет простой белый фон и идеально подходит для опробования Color Changer. Нажмите кнопку «Изменение цвета», чтобы увидеть параметры расширения. Нажмите кнопку Цвет фона. Затем выберите один из цветов на палитре, чтобы применить его к фону. Перетащите ползунок, чтобы настроить цветовой контраст/яркость.

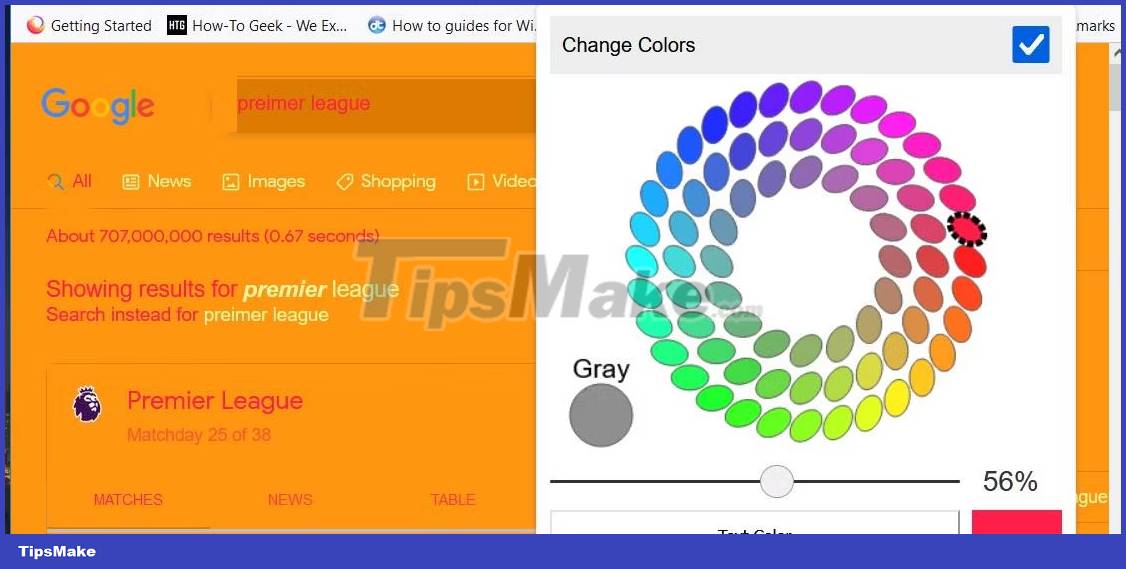
Чтобы попробовать варианты изменения цвета текста и ссылок, введите ключевое слово в поле поиска Google и нажмите «Поиск». Затем вы увидите множество ссылок и текста, к которым можно применить изменение цвета в результатах поиска. Вы можете изменить их цвет, как цвет фона, щелкнув параметр «Цвет текста» или «Цвет ссылки».

Color Changer сохраняет изменения, которые вы вносите в веб-страницы. Если вы хотите восстановить исходную цветовую схему веб-сайта, откройте страницу на этом веб-сайте и снимите флажок «Изменить цвета». Или вы можете нажать кнопку сброса расширения.
Скачать программу смены цвета для Google Chrome | Край | Фаерфокс (бесплатно)






