10 советов по использованию Codepen для начинающих
Codepen – очень известный и очень простой веб-сайт, который не следует игнорировать фронтенд-программистам. Если вы не знаете, что такое Codepen, или никогда не слышали об этом веб-сайте, вы просто понимаете, что это, по сути, онлайн-редактор кода (OSCP – online source code playgroudn – маршрут кода онлайн-игры), позволяющий редактировать код HTML, CSS и JavaScript. .
JSFiddle, JS Bin, CSSDeck и Dabblet также являются очень интересными OSCP, но Codepen, вероятно, является одним из самых любимых редакторов кода интерфейсных разработчиков. Если вы новичок в использовании этого онлайн-инструмента, вы можете воспользоваться следующими 10 простыми советами, которые упростят написание кода.
1. Ничья Беги
Если вам не нравится, как Codepen автоматически обновляется во время набора текста, вы можете выбрать Параметр «Предварительный просмотр автоматического обновления» (просмотрите автоматические обновления) и вместо этого нажмите кнопку «Выполнить». Когда вы нажимаете эту кнопку, вы можете просматривать и обновлять результаты кода в любое время.

Это также отличный вариант, если вы пишете код, который приводит к необходимости менять макет несколько раз и перерисовывать (перерисовывать) каждый раз, когда он обновляется, что приводит к медленному коду.
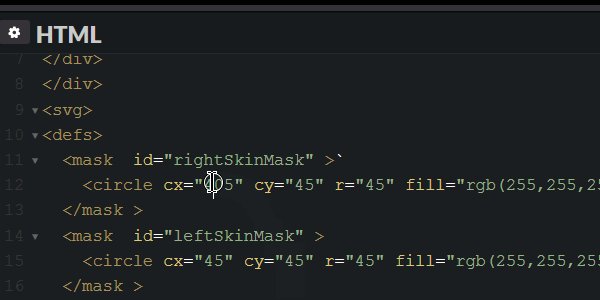
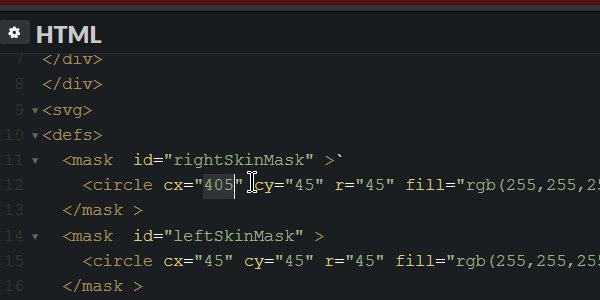
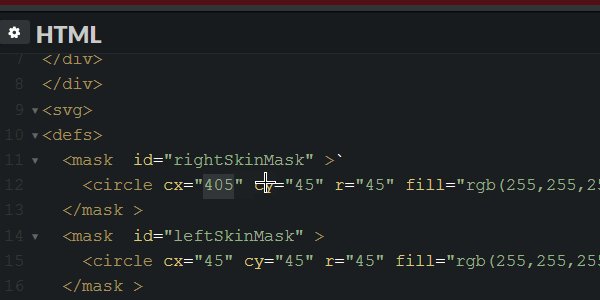
2. Увеличение / уменьшение числа

Чтобы увеличить или уменьшить число в коде без необходимости вводить новое число, все, что вам нужно сделать, это использовать комбинацию клавиш Ctrl / Cmd и клавишу со стрелкой для увеличения или уменьшения соответственно.
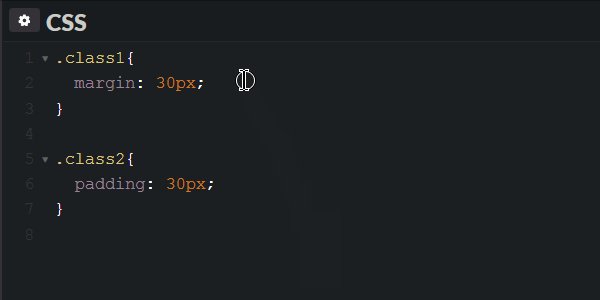
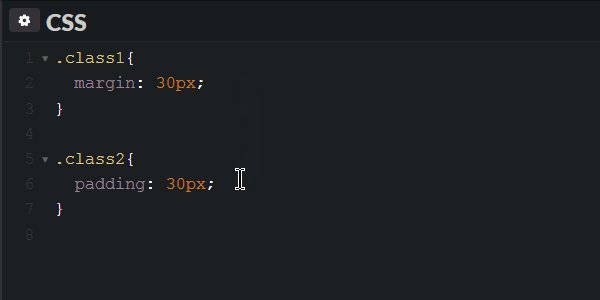
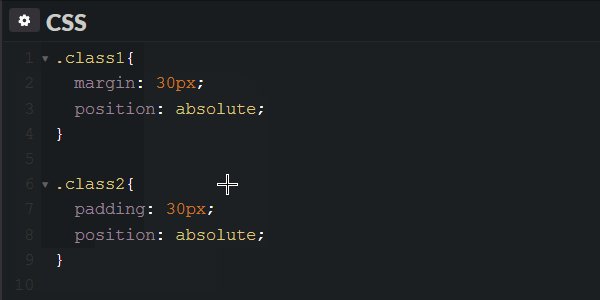
3. Несколько курсоров (курсоров)

Вы можете разместить несколько курсоров (точек) на нескольких точках исходного кода, а затем вводить или редактировать их все одновременно. Это работает только в том случае, если вы вводите ту же информацию и уменьшаете потребность в копировании и вставке, просто удерживая Ctrl / Cmd, нажимая на эти точки.
4. Сообщения в консоли разного цвета.
В дополнение к console.log () в JavaScript также есть некоторые другие методы, которые вы можете использовать, если хотите распечатать все значения на веб-консоли, включая info (), warn () и error (). соответственно, чтобы получать информацию, выдавать предупреждения и сообщать об ошибках. Обычно веб-консоль окрашивает каждое входящее сообщение или отображает соответствующий значок рядом с ними (например, предупреждающий знак для предупреждающих сообщений), чтобы упростить идентификацию.

Codepen также предоставляет вам отдельную консоль, которую вы можете открыть, нажав кнопку «Консоль» в нижнем левом углу. В результате вы можете быстро проверять сообщения, не используя консоль браузера. Эта консоль также различает типы ввода сообщений с разными цветами фона.
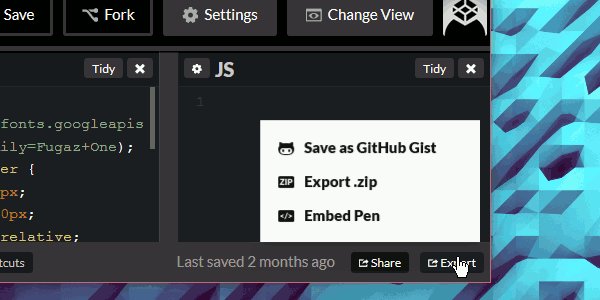
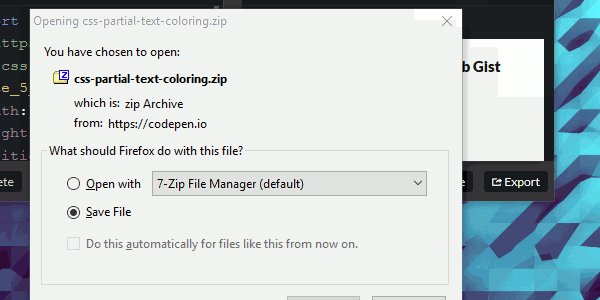
5. Экспорт (Экспорт)

После сохранения вы можете экспортировать результаты в ZIP-файл, содержащий весь код HTML, CSS и JavaScript. Кроме того, эта опция также позволяет сохранять результаты как репозиторий Git (репозиторий исходного кода Git).
Вы можете найти кнопку «Экспорт» в правом нижнем углу экрана (после входа в систему).
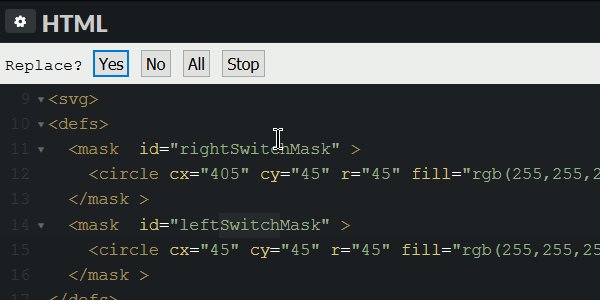
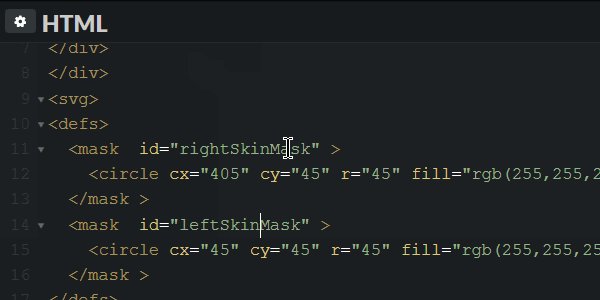
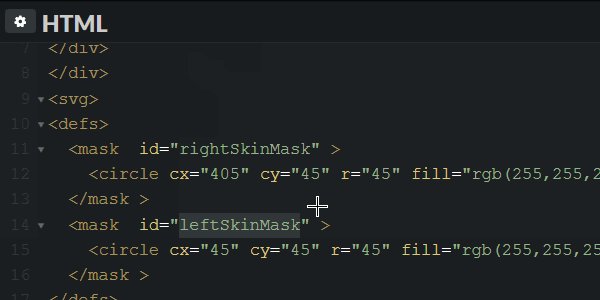
6. Найдите и замените

Поиск и замена – это две операции, используемые для переименования переменных. В Codepen вы можете использовать Ctrl / Cmd + Shift + F, чтобы открыть это диалоговое окно.
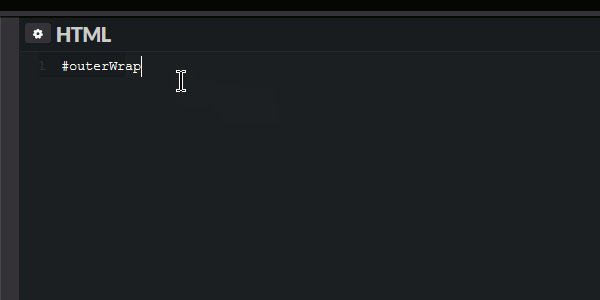
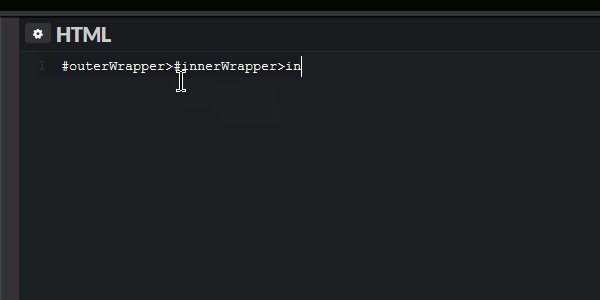
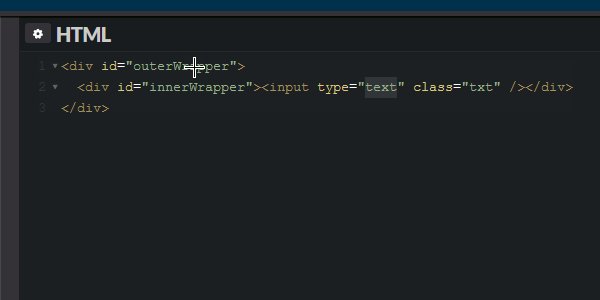
7. Откройте “Эммет”.

Emmet – очень эффективный инструмент для интерфейсных разработчиков, позволяющий легко и быстро писать HTML-код. Чтобы использовать Emmet в Codepen, вам нужно только ввести аббревиатуры в экран редактора, нажать клавишу Tab, и код появится сразу.
8. Экспорт отдельных файлов.

Если вы используете кнопку «Экспорт», как упомянуто выше, вы экспортируете все 3 файла как HTML, CSS и JavaScript. Однако, если вы хотите экспортировать только один или два из этих файлов и хотите загрузить их отдельно, есть еще один полезный вариант.
После входа в Codepen перейдите в редактор, нажмите кнопку «Изменить представление» в правом верхнем углу экрана. Прокрутите вниз этот раскрывающийся список, и вы увидите ссылки для скачивания для каждого файла отдельно.
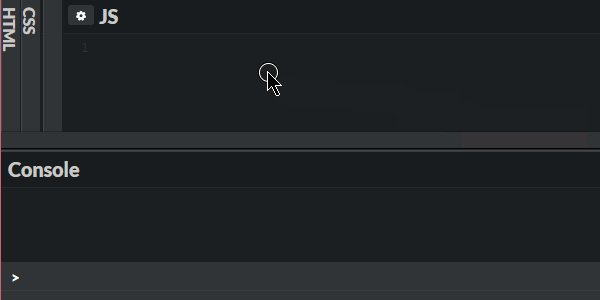
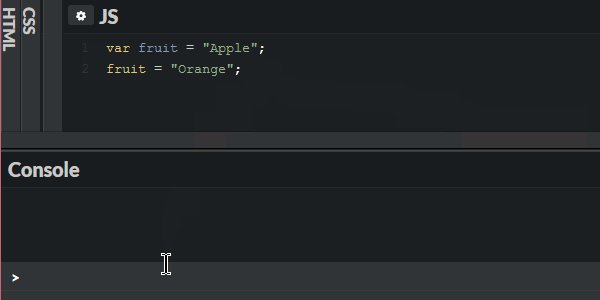
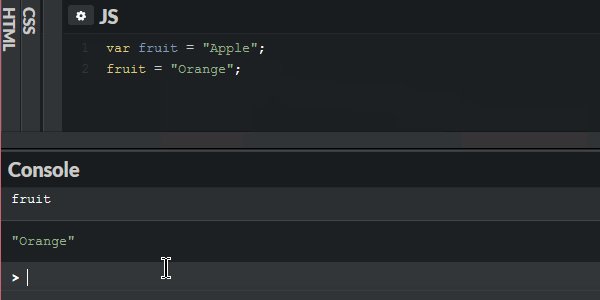
9. Отслеживание переменных в JavaScript

Поскольку консоль JavaScript в Codepen подключается к JavaScript, который уже хранится в вашем коде, вы также можете использовать ее для более быстрого тестирования JavaScript. Эта функция особенно полезна для отслеживания переменных в JS, потому что таким образом вам не нужно вставлять консольные или предупреждающие сообщения в исходный код только для того, чтобы больше проверять цель.
10. Превратите код в шаблон.

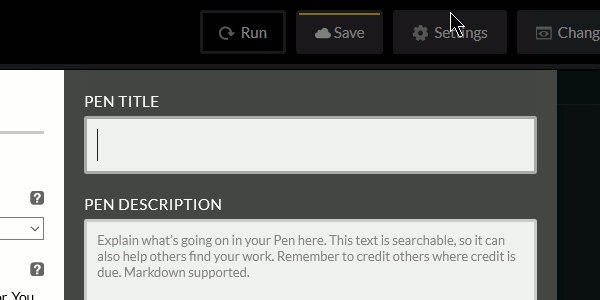
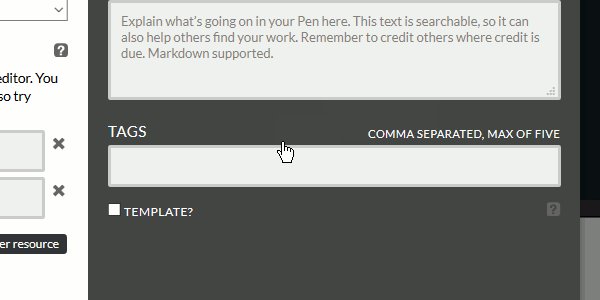
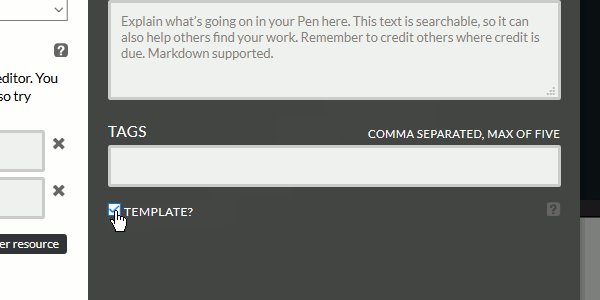
Если вы склонны запускать перо (код Codepen называется пером) с одним и тем же кодом, вы можете использовать шаблон для сохранения всего повторяющегося кода. Чтобы преобразовать перо в шаблон, установите флажок «Шаблон» в меню настроек (Настройки).
С этого момента при создании нового пера вы можете начать с сохраненного шаблона, щелкнув стрелку вниз справа от кнопки «Новое перо». На этом этапе откроется раскрывающийся список, содержащий все шаблоны, которые вы можете выбрать.