16 полезных плагинов Figma, которые можно загрузить бесплатно
С бесконечной библиотекой плагинов Figma вы практически ничего не сможете сделать с вашим любимым инструментом дизайна.
Вот некоторые из самых полезных бесплатных плагинов Figma, доступных сегодня!
1. Градиент сетки

Gautham Plugin Mesh Gradient предоставляет быстрый и простой способ добавления пользовательских градиентов в ваши проекты Figma. Запустите плагин и создайте градиентный квадрат. Вы можете настроить цвета самостоятельно или нажать «Случайный порядок», чтобы автоматически создать градиентный дизайн.
Этот плагин создает изображение из вашего градиента, поэтому его нельзя редактировать после создания. Однако вы можете отредактировать старый градиент или создать новый градиент в плагине.
2. Из Figma в Webflow

Webflow Labs предлагает отличный способ превратить ваши проекты Figma в HTML или CSS с поддержкой Webflow и создавать веб-сайты. Вы можете интегрировать взаимодействия Webflow в свои проекты Figma для полной интеграции с Webflow Labs. Этот плагин отлично подходит, если вы являетесь пользователем Webflow Labs или работаете с командой веб-разработчиков.
Он включает в себя адаптивные компоненты, сохраняет все ваши стили, шрифты и изображения и даже позволяет редактировать теги HTML прямо в Figma. Вы можете создавать основные типы шаблонов в Figma и использовать Figma в Webflow, чтобы экспортировать их для будущих проектов веб-сайтов.
3. Убрать брызги

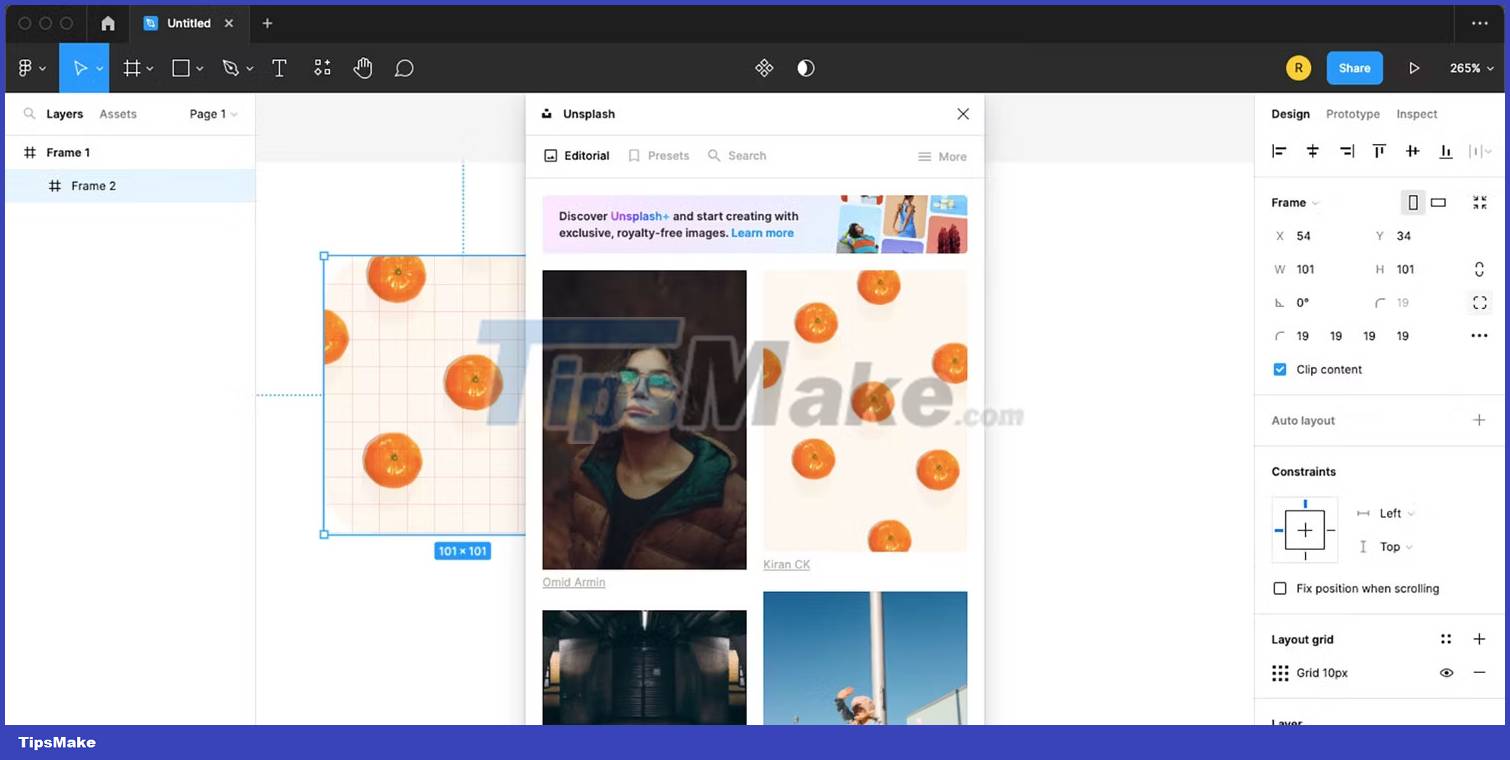
Официальный плагин Figma Unsplash позволяет вставлять изображения прямо в ваши проекты, не выходя из окна Figma. С этим плагином вы сэкономите время и клики при добавлении изображений в свою работу.
4. Лорем Ипсум

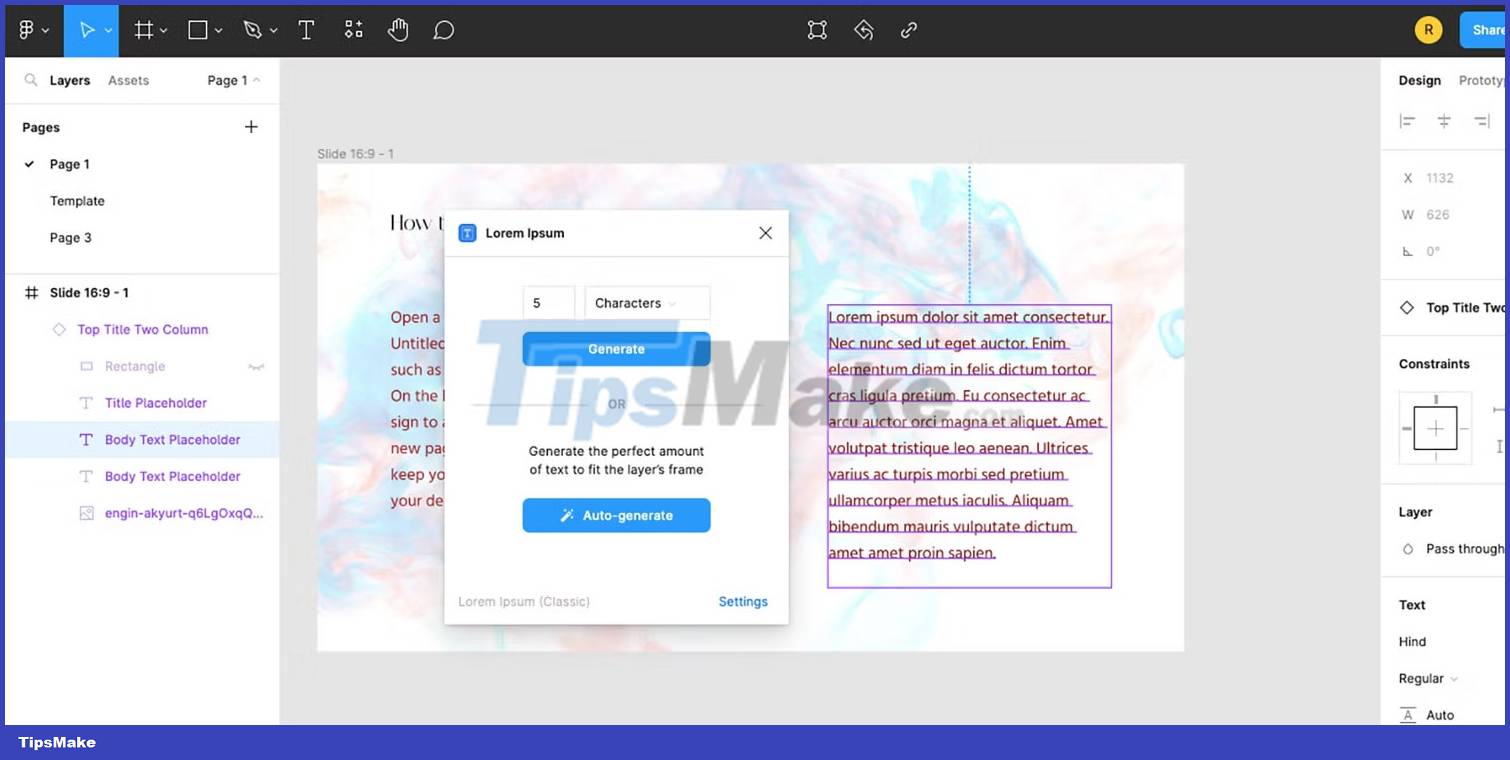
Если вы работаете визуальным дизайнером, вам может быть трудно найти текст-заполнитель для пространства в вашем дизайне. Плагин-заполнитель Lorem Ipsum сделает все за вас. С традиционным латинским текстом просто передайте свой дизайн копирайтеру, чтобы превратить текст-заполнитель в реальный контент, поэтому все, что вам нужно сделать, это сосредоточиться на изображении.
5. Текстовый портер

Если у вас есть запас контента для копирайтинга, который вам нужен для ваших проектов, Text Porter позволит легко перенести его из Excel в Figma. Просто запустите плагин Text Porter и переместите текст. Затем отредактируйте текст прямо в файле Excel, чтобы в будущем обновлять свои проекты Figma. Это полезно, если ваш копирайтер не имеет доступа или знаний о Figma.
Для более плавного рабочего процесса наряду с использованием плагинов вы также можете использовать ярлыки Figma для более быстрого рабочего процесса.
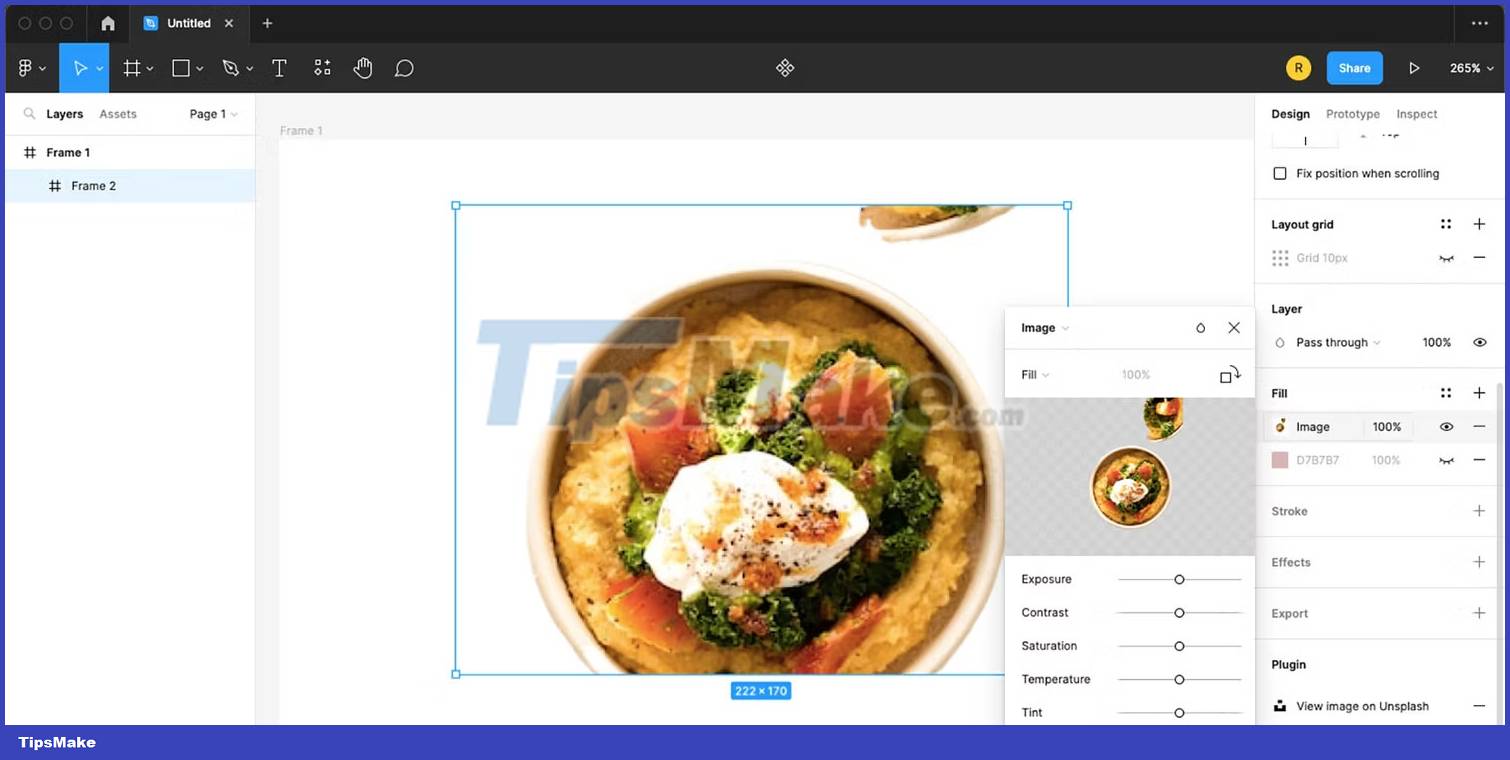
6. Icons8 для удаления фона

Удаление фона — обычная практика при использовании изображений во многих аспектах дизайна. Вместо того, чтобы зависеть от Photoshop, Canva или других программ редактирования, использование плагина Icons8 Background Remover ускорит процесс и избавит вас от необходимости оставлять Figma в процессе.
Средство для удаления фона можно применять к нескольким изображениям одновременно, что ускоряет рабочий процесс одним нажатием кнопки.
7. Трассировщик изображений

Плагин Image Tracer создает векторное изображение из любого изображения и слоя изображения, к которому вы решили его применить. Масштабируемый вектор чрезвычайно полезен для работы с цифровым дизайном, и этот плагин позволяет легко превратить любое изображение в вектор.
8. От HTML к дизайну

Плагин Html.to.design может помочь вам воссоздать существующие дизайны веб-сайтов в дизайнах Figma. Это служит многим целям, например помогает вам практиковаться в дизайне веб-сайтов или восстанавливать старые веб-сайты, которые вы разработали и к которым потеряли доступ.
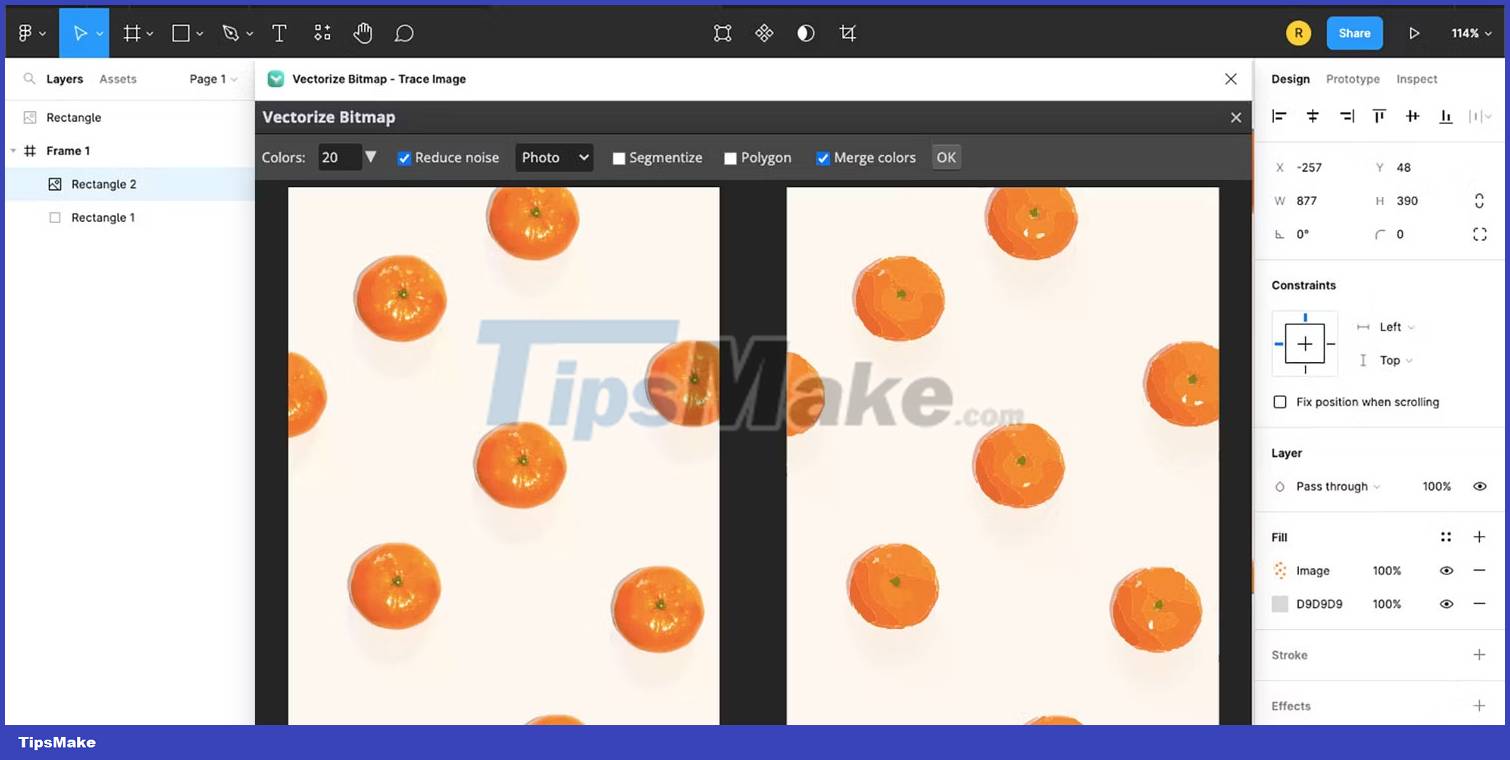
9. Векторизация

Плагин Vectorize работает аналогично Image Tracer, но лучше, если у вас есть только одно изображение и один цвет для векторизации. Преобразование растровых изображений в векторные очень просто с помощью этого плагина.
Новые векторы будут представлять собой векторную линию, которую легко редактировать и использовать для всех ваших дизайнерских нужд. Особенно хорошо, если клиент присылает вам свой логотип в виде пиксельного изображения, скопированного из документа Word. Вы можете легко оживить логотипы и другие одноцветные значки в Figma.
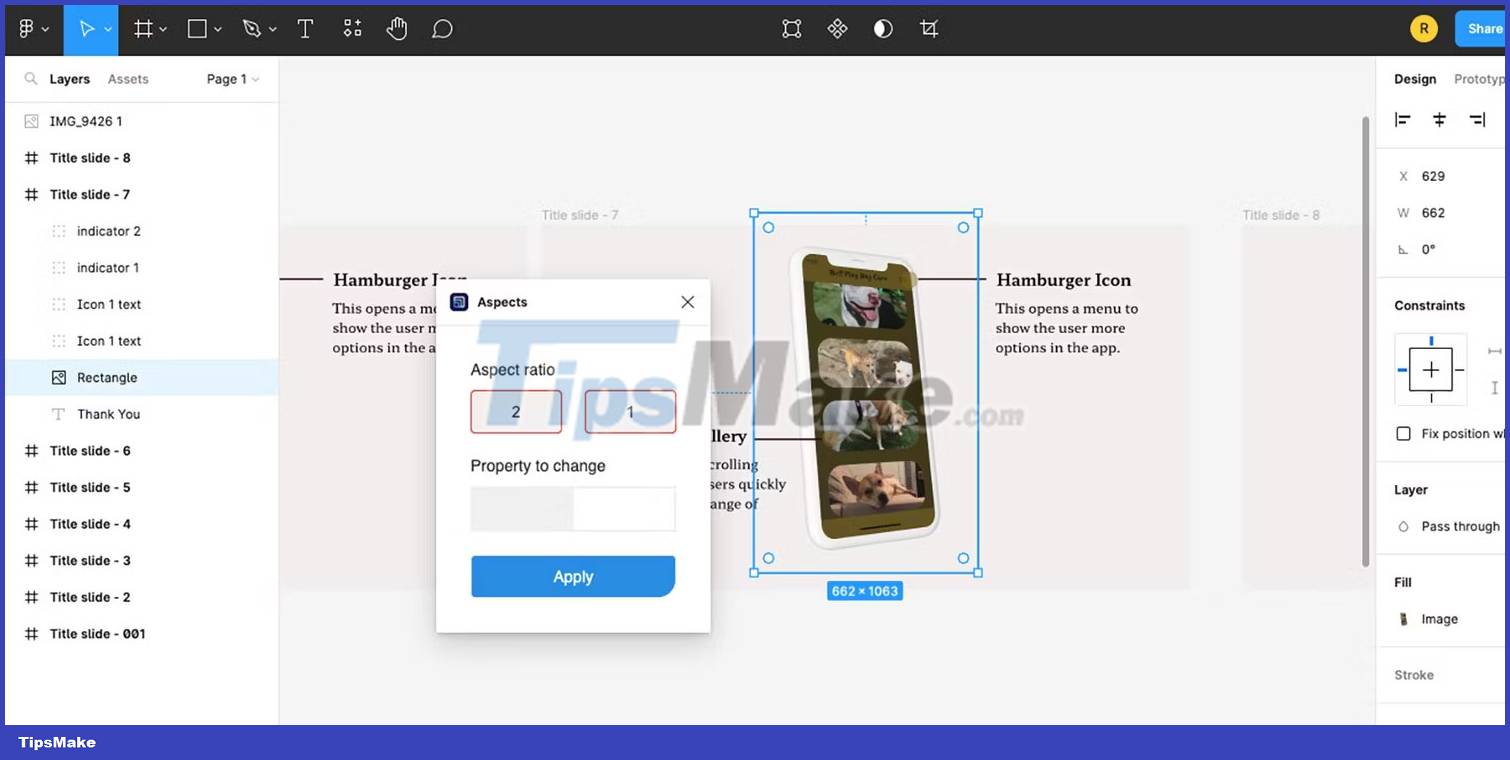
10. Аспекты

Хотите создать дизайн для определенного соотношения сторон? Нужно масштабировать вверх или вниз? Используйте плагин Аспекты. Этот плагин позволяет быстро изменить внешний вид различных слоев вашего дизайна, особенно изображений. Aspects — полезный инструмент для любого масштаба проекта, который вам нужно сделать быстро.
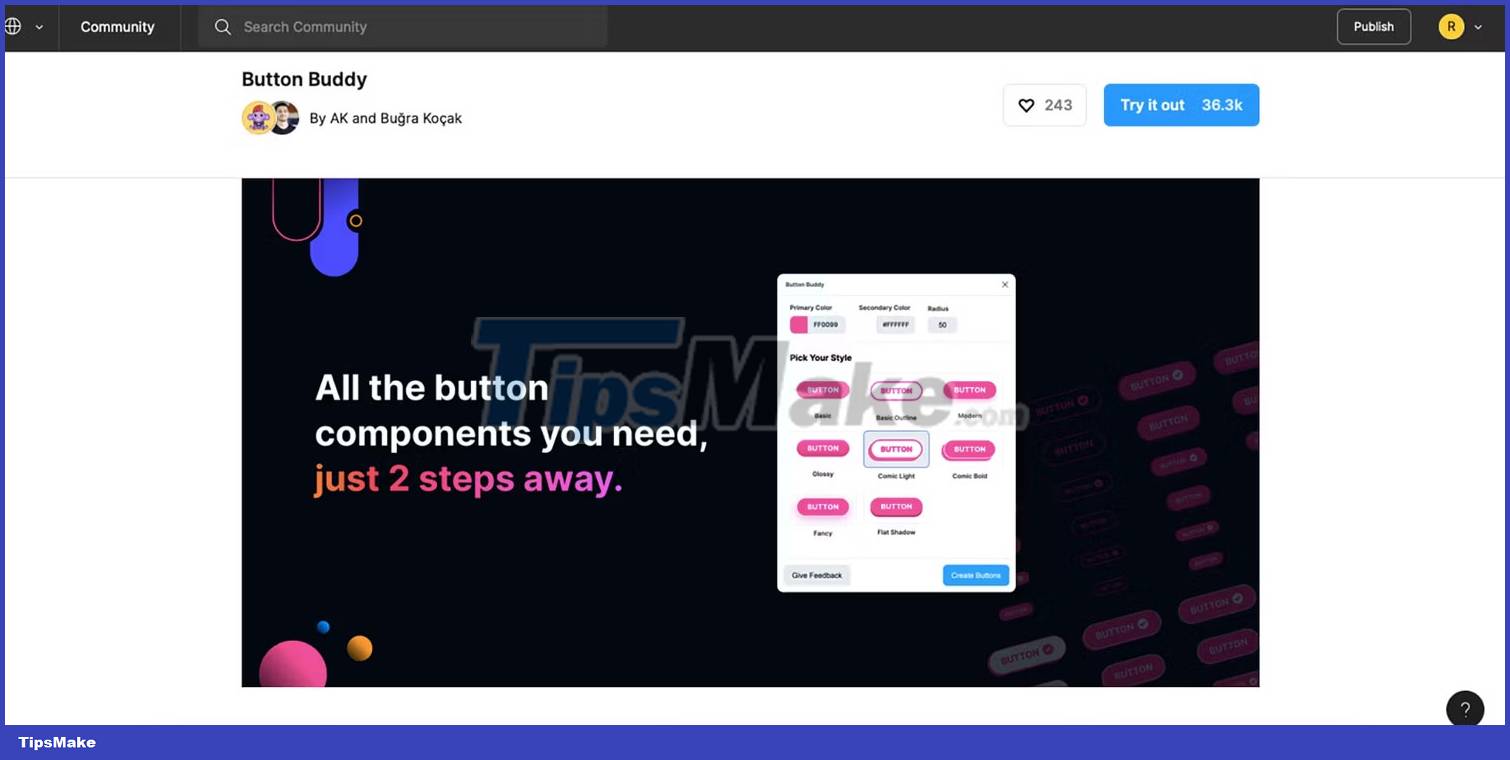
11. Кнопка Бадди

Если вы занимаетесь дизайном UX/UI, вам, вероятно, потребуется добавить кнопки в свой дизайн. Button Buddy — отличный плагин, который предлагает различные дизайны элементов кнопок, экономя ваше время на разработку, поэтому вы можете сосредоточиться на отличном дизайне макетов.
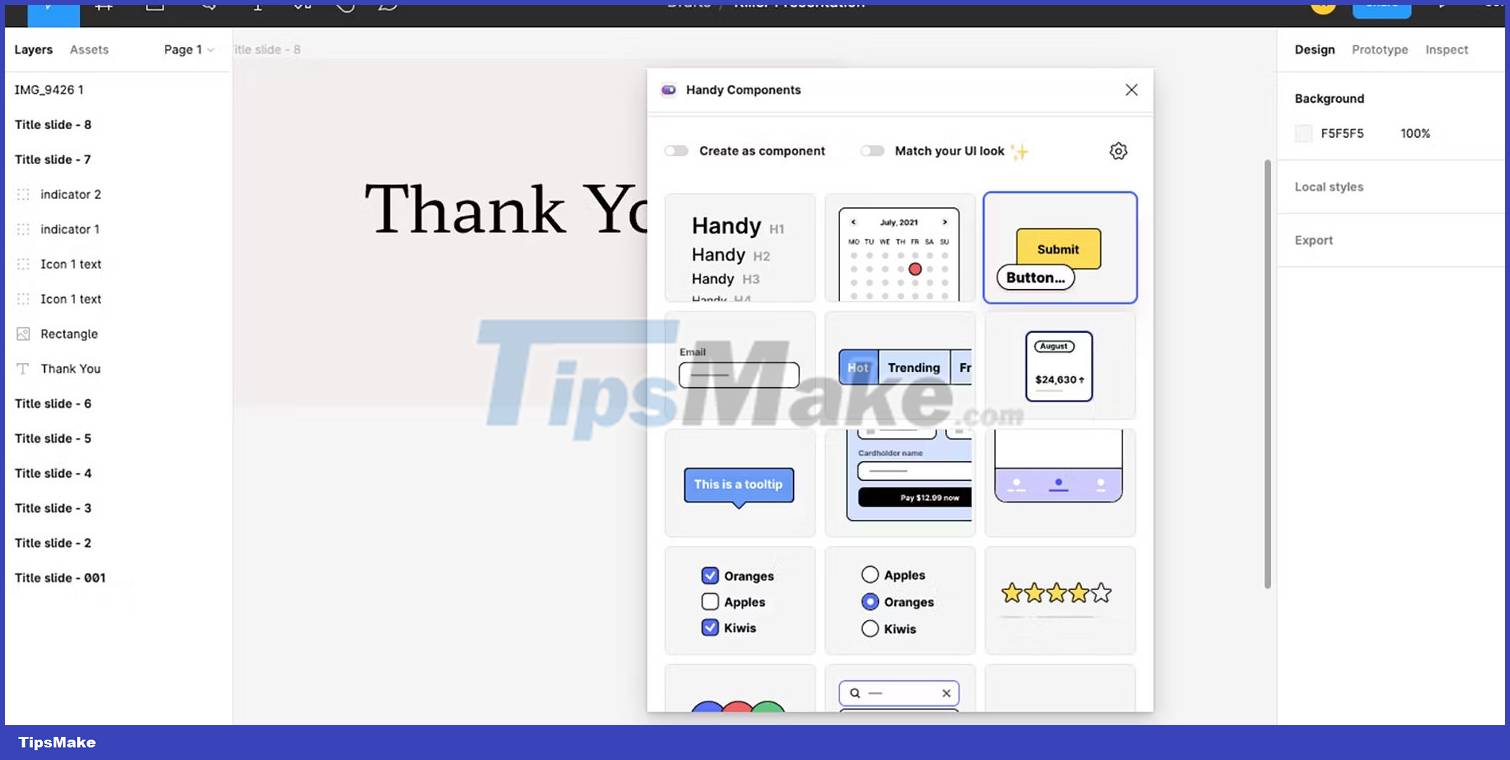
12. Удобные компоненты

Чтобы добавить больше компонентов, чем кнопок, используйте плагин Handy Components. Этот плагин предоставляет более 60 различных элементов дизайна UX/UI. Handy Components также использует интеллектуальное проектирование, чтобы дублировать стили, включенные в ваш дизайн, и применять их непосредственно к компонентам, добавленным плагином. Вам не нужно редактировать, чтобы соответствовать вашему стилю.
Доступными компонентами являются кнопки, карточки функций, элементы списка, панели, индикаторы выполнения, стикеры предупреждений, календари и многие другие полезные компоненты.
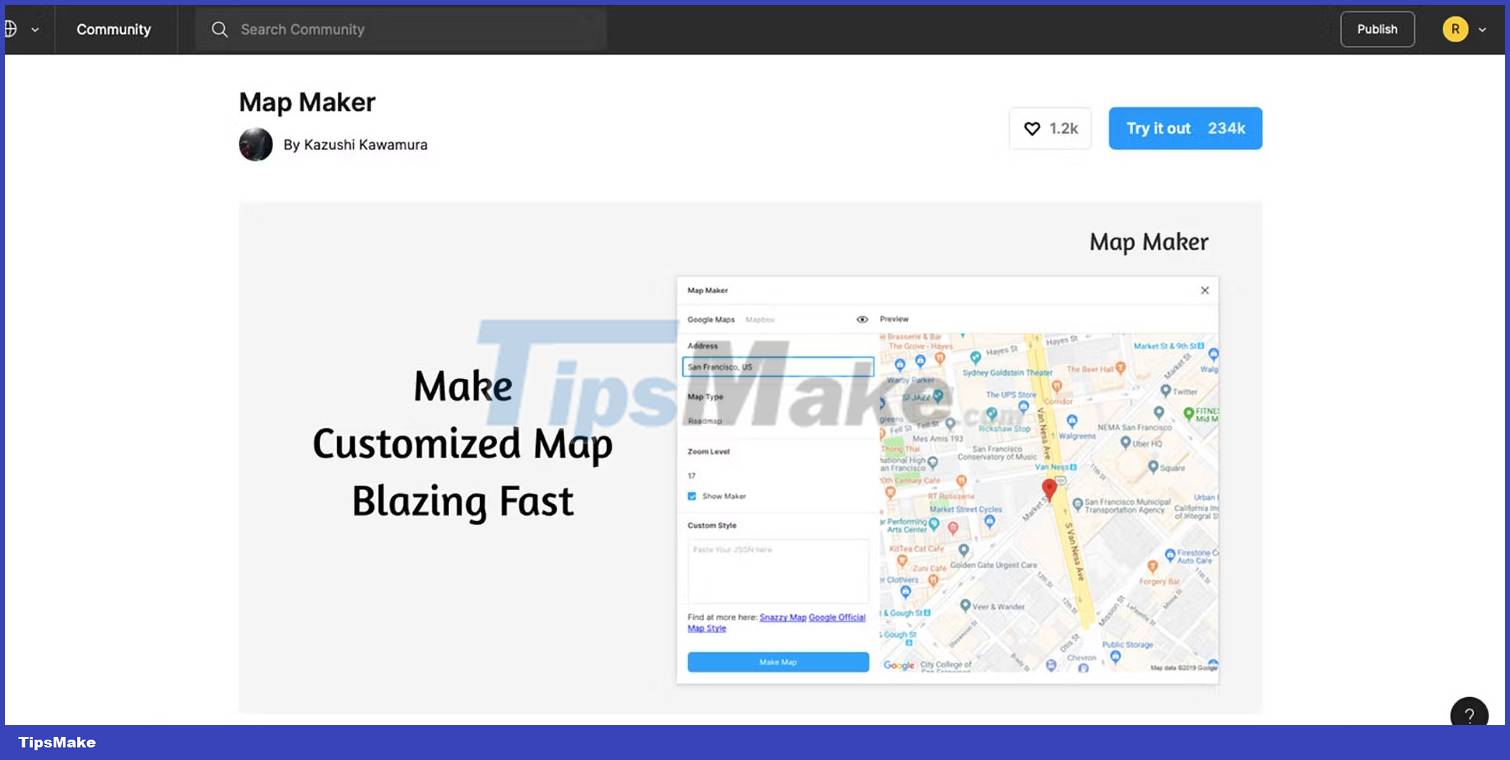
13. Картограф

Если вам нужна карта в вашем веб-дизайне, вы можете легко включить опцию с плагином Map Maker. Этот плагин позволяет добавить пользовательскую карту для вставки в фигуру.
Просто выберите нужную форму — прямоугольник, эллипс или многоугольник — и запустите Map Maker. Затем введите адрес, которым хотите поделиться. Добавлять карты в веб-дизайн очень просто.
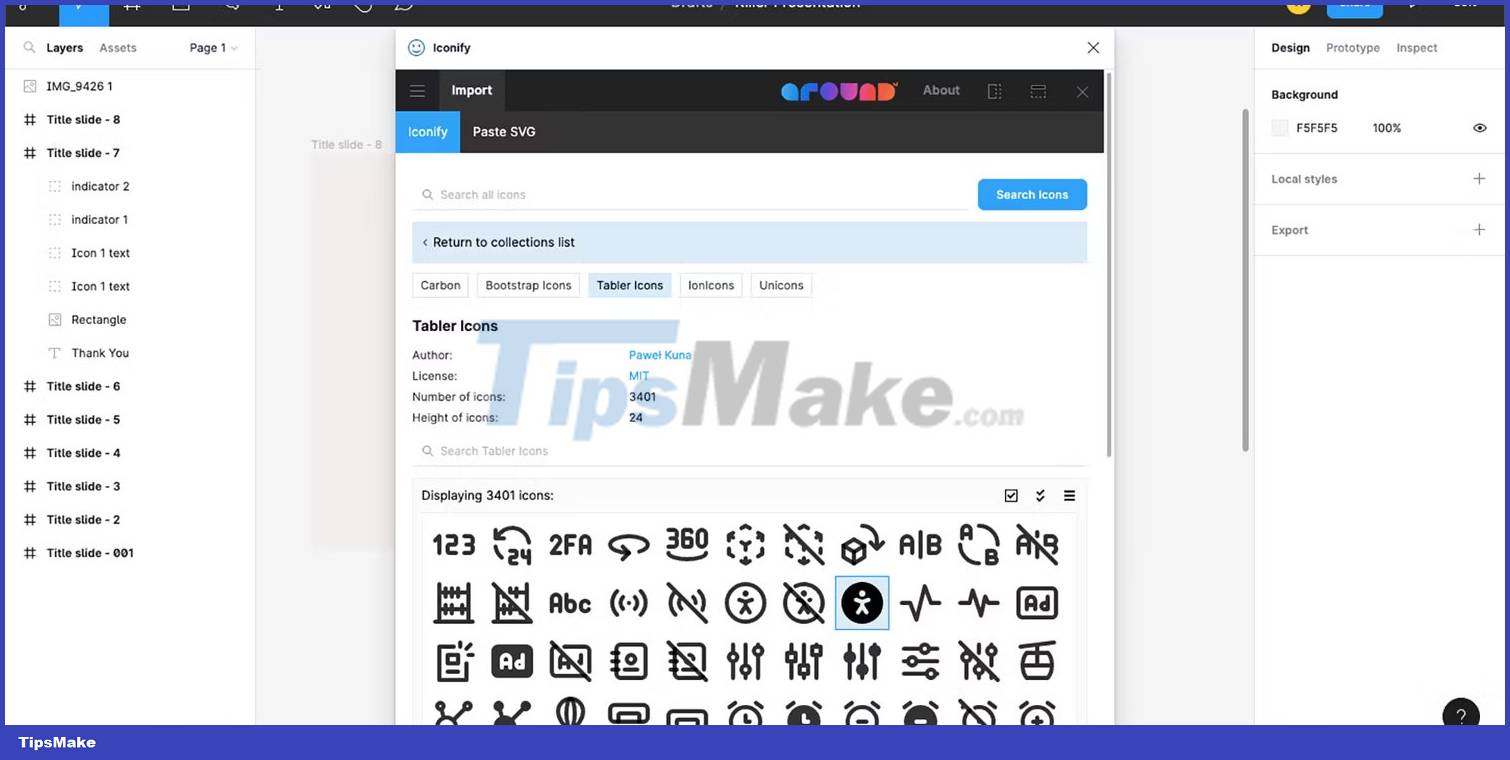
14. Обозначить

Иконки делают дизайн UX/UI универсальным и доступным. Плагин Iconify содержит библиотеку из более чем 100 000 иконок практически для любого использования. Иконки Iconify SVG с открытым исходным кодом можно использовать в различных программах для разработки, чтобы легко преобразовать ваши проекты Figma из прототипа в реальный продукт.
15. Мокапы из глины 3D

Добавление модели в дизайн Figma поможет вам включить реальность в потенциальные идеи продукта. Независимо от того, добавляете ли вы модели в дизайн презентации Figma или включаете их в веб-сайт, они будут полезны.
Clay Mockups 3D — один из многих замечательных плагинов для моделирования. Вы можете вставить модели для телефонов, компьютеров и других устройств, а также руки, чтобы держать их.
16. Супер аккуратный

Этот простой плагин позволяет вам кадрировать, очищать и организовывать ваши работы. Просто выберите компоненты, запустите плагин, и ваше окно Figma будет очень чистым.
Он не только сортирует беспорядочную монтажную область, но даже перенумеровывает кадры, если порядок изменен. Больше не нужно искать кадр 5 после его перемещения, вы найдете его рядом с кадрами 4 и 6.






