11 полезных ярлыков Figma для быстрой работы
Как дизайнеры, мы часто ищем способы сэкономить время, поэтому мы тратим больше нашего драгоценного времени на работу, чем на пролистывание меню. TipsMake.com.com составил список полезных сочетаний клавиш Figma, которые помогут упростить рабочий процесс.
1. Выберите инструмент Масштаб
Это простое сочетание клавиш — быстрый способ расширить ваши элементы. Нажмите клавишу K , затем выберите объект, размер которого нужно изменить. Все, что вам нужно сделать, это щелкнуть и перетащить опорную точку, и ваш объект останется пропорциональным при масштабировании до любого размера, который вам нужен.
2. Выберите инструмент «Рамка».

Фрейм — это часто используемый инструмент в Figma при создании нескольких фреймов для прототипов. Нажатие F на клавиатуре вызывает инструменты, позволяющие быстро нарисовать или изменить размер кадра.
Вы можете нарисовать рамку напрямую, щелкнув и перетащив курсор, или, когда выбран инструмент «Рамка», вы можете ввести нужные размеры в поля размера в меню справа.
3. Переключение между режимами «Дизайн» и «Прототип».
Комбинация клавиш Shift + E позволяет переключаться между режимом «Дизайн» и режимом «Прототип». Один и тот же ярлык работает независимо от того, какой режим вы запускаете и в который переключаетесь.
Кроме того, для этой цели существуют более конкретные сочетания клавиш. Alt (Windows) / Option (Mac) + 8 можно использовать для переключения из режима Prototype в режим Design, а Alt (Windows) / Option (Mac) + 9 для переключения из режима Design обратно в режим Design Prototypes. Очевидно, что проще нажать Shift + E, но приятно иметь так много вариантов.
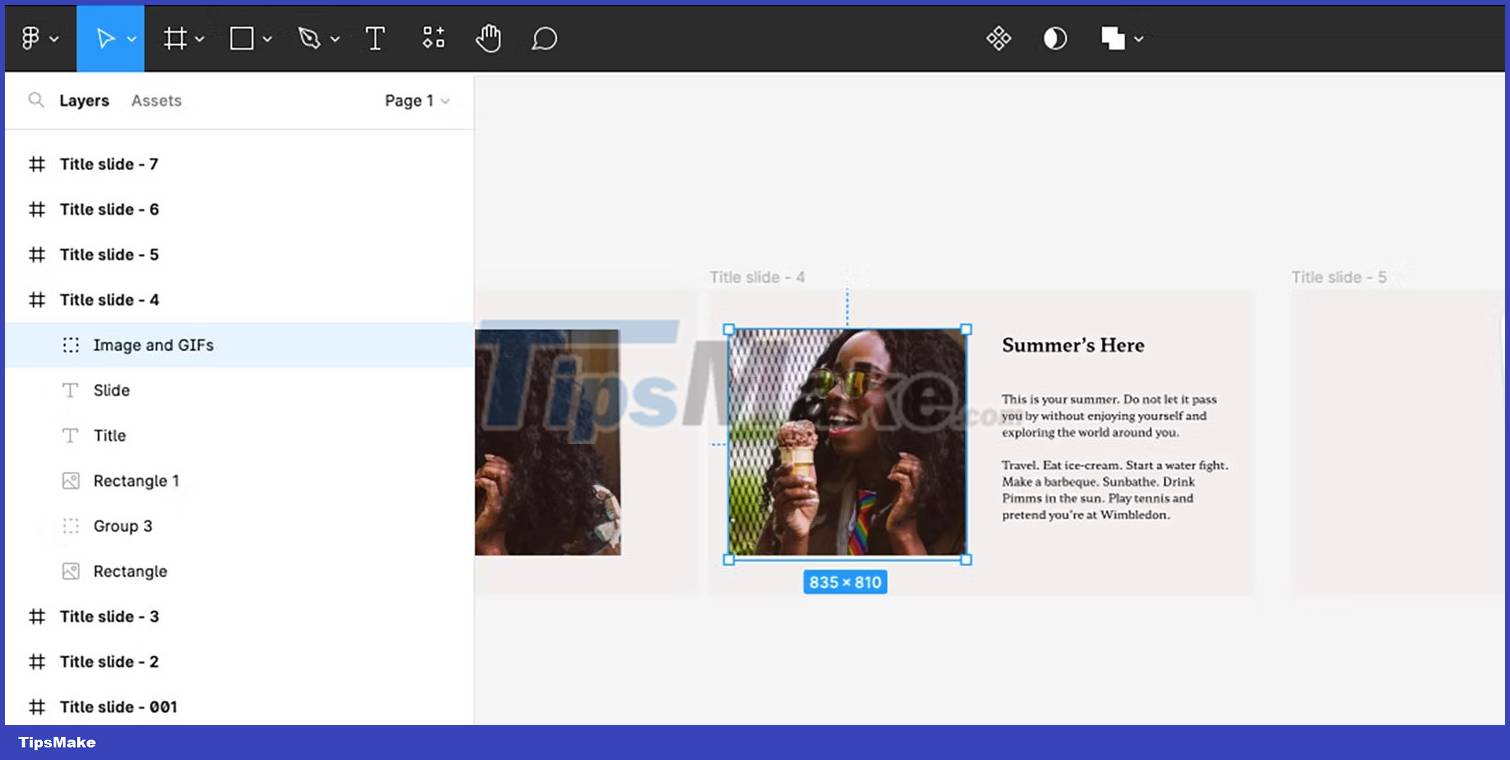
4. Выберите самый внутренний элемент одним щелчком мыши
При проектировании в несколько слоев или со встроенными изображениями может быть сложно быстро выбрать элементы. Чтобы сэкономить время, щелкая десятки раз для выбора нижнего слоя, используйте этот ярлык.
На Mac удерживайте Cmd + клик по элементу, а в Windows — Ctrl + клик. Простой ярлык экономит несколько минут бессмысленного щелчка, чтобы выбрать элемент на нижнем слое.
5. Переместиться на один уровень вниз после выбора самого внутреннего элемента
После того, как вы закончили выбирать самый внутренний элемент вашего дизайна, вы можете понять, что хотите выбрать элемент на один уровень вперед – это так просто. Как только вы нашли самый внутренний элемент, нажмите Shift + Enter, чтобы вернуться на один уровень назад. Вы можете сделать это для всех других уровней.
6. Свернуть все слои

При проектировании в Figma ваша панель слоев начнет расширяться и потенциально может выглядеть немного загроможденной, особенно когда вы конвертируете свой HTML в дизайн Figma. Чтобы свернуть слои, просто нажмите Alt + L (Windows) или Option + L (Mac).
Если у вас есть элемент, выбранный при использовании этого сочетания клавиш, слой с этим элементом останется открытым. Выберите любое место за пределами монтажной области, чтобы отменить выбор всех элементов, и используйте сочетания клавиш, чтобы свернуть все слои.
7. Показать или скрыть сетку макета

Использование сеток макета — лучший способ обеспечить хорошее масштабирование ваших проектов и правильное масштабирование для различных устройств. Хотя они полезны, вы не всегда хотите, чтобы сетки были видны.
Включение и отключение сетки макета на Mac отличается от Windows. На Mac нажмите Ctrl + G, чтобы включить или выключить его. Если вы используете Windows, нажмите 3 клавиши; Ctrl + Shift + 4 . Хотя клавиши разные, функция та же.
8. Поместите сразу несколько фотографий в Figma

Если вы разработали макеты с фигурами-заполнителями для изображений, вставка изображений по одному может быть неприятной. Этот ярлык позволяет размещать несколько фотографий и просто выбирать местозаполнитель — или любое место на монтажной области — для размещения каждого изображения по отдельности.
Для пользователей Mac нажмите Cmd + Shift + K, чтобы открыть диалоговое окно и найти изображение. В Windows нажмите Ctrl + Shift + K, чтобы найти и поместить несколько фотографий в дизайн Figma. Если вы создаете мастер-шаблон в Figma, это отличный ярлык для использования.
9. Скопируйте любое изображение в формате PNG
При использовании изображений в вашем дизайне Figma у вас могут быть файлы разных форматов, но, возможно, вашему клиенту требуется PNG. Вы можете скопировать любое изображение в формате PNG, независимо от его исходного формата.
Выберите нужное изображение и нажмите Cmd + Shift + C на Mac и Ctrl + Shift + C на Windows, чтобы скопировать его в формате PNG. Вы можете легко использовать этот ярлык для обеспечения высокого стандарта формата изображения, особенно если вы создаете презентацию с помощью Figma.
10. Выберите цвет из любого места
Eyedrop — удобная функция, когда вы хотите перенести цвет из одной части дизайна в другую часть дизайна. Этот быстрый ярлык позволяет вам вызывать инструмент за считанные секунды и выбирать цвет из любого места на чертеже.
На Mac нажмите Cmd + C, а на Windows — Ctrl + I. После того, как вы нажмете ярлыки, переместите мишень для глазных капель на цвет, который хотите использовать, и щелкните один раз, чтобы захватить цвет.
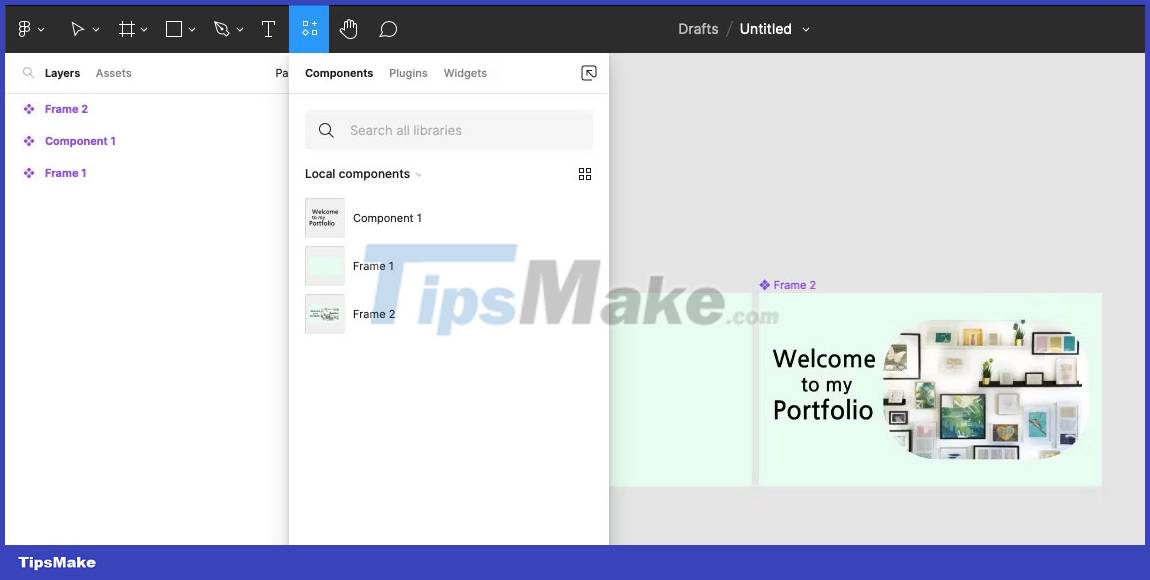
11. Откройте вкладку Ресурсы

На вкладке «Ресурсы» расположены меню «Компоненты», «Плагины» и «Виджеты». Хотя ярлыка для открытия этих меню по отдельности нет, ярлык «Ресурсы» — Shift + I — по-прежнему экономит время. Вы можете использовать плагин для создания и добавления моделей в свои проекты Figma.






